For loop in JavaScript
Hello there,
I am creating a simple webpage for a Caesar Cipher.
I wrote the Cipher in Object-Oriented.
Something is wrong with a method though. Im not exactly sure but when I shift anything other than A, the encryption is wrong.
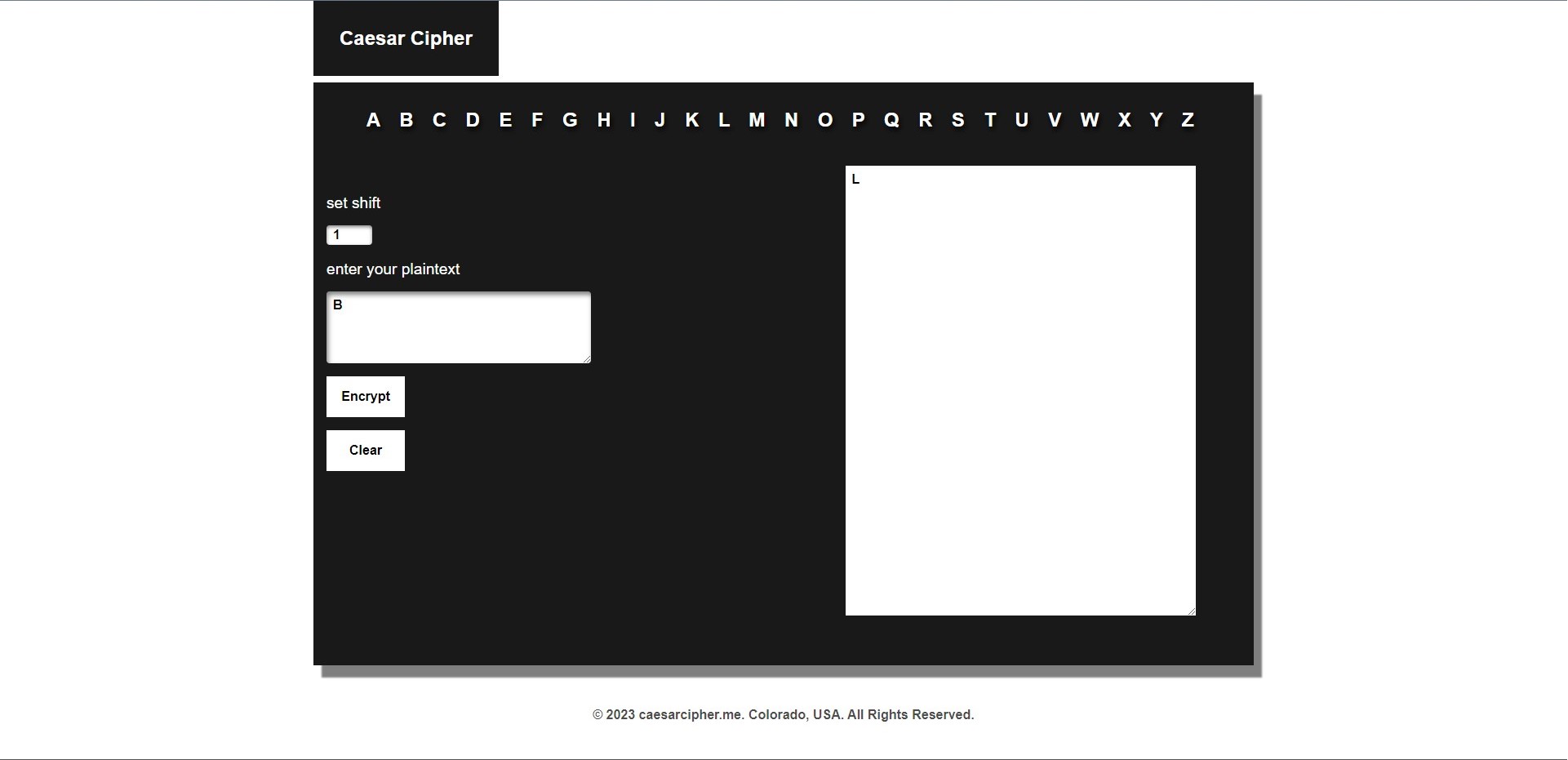
As you can see in the image.
I am creating a simple webpage for a Caesar Cipher.
I wrote the Cipher in Object-Oriented.
Something is wrong with a method though. Im not exactly sure but when I shift anything other than A, the encryption is wrong.
As you can see in the image.
B plus 1 shouldnt be L