tRPC Mutation
Hi, I don't quite understand how to pass the input when using with
Server:
Client:
useMutationuseMutationServer:
create: protectedProcedure
.input(
z.object({
name: z.string().min(1).max(16),
description: z.string().min(1).max(100).optional(),
balance: z.number(),
deposit_type: z.enum(["CURRENT", "CASH", "CREDIT", "OTHER"]),
})
)
.mutation(async ({ ctx, input }) => {
const deposit = await ctx.prisma.deposit.create({
data: {
name: input.name,
description: input.description,
balance: input.balance,
deposit_type: input.deposit_type,
userId: ctx.session.user.id,
},
});
return deposit;
}),create: protectedProcedure
.input(
z.object({
name: z.string().min(1).max(16),
description: z.string().min(1).max(100).optional(),
balance: z.number(),
deposit_type: z.enum(["CURRENT", "CASH", "CREDIT", "OTHER"]),
})
)
.mutation(async ({ ctx, input }) => {
const deposit = await ctx.prisma.deposit.create({
data: {
name: input.name,
description: input.description,
balance: input.balance,
deposit_type: input.deposit_type,
userId: ctx.session.user.id,
},
});
return deposit;
}),Client:
import { DepositForm, type DepositFormProps } from '~/components/deposit/depositForm';
import { api } from '~/utils/api';
const Deposit = () => {
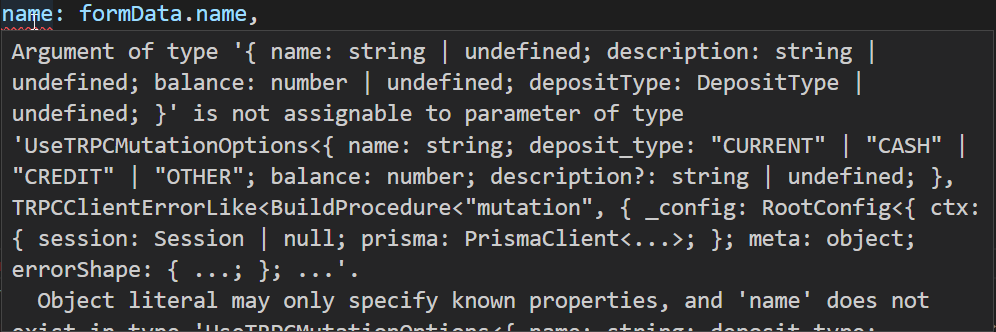
const handleSubmit = (formData: DepositFormProps) => {
api.deposit.create.useMutation(
{
name: formData.name,
description: formData.description,
balance: formData.balance,
depositType: formData.depositType,
}
)
};import { DepositForm, type DepositFormProps } from '~/components/deposit/depositForm';
import { api } from '~/utils/api';
const Deposit = () => {
const handleSubmit = (formData: DepositFormProps) => {
api.deposit.create.useMutation(
{
name: formData.name,
description: formData.description,
balance: formData.balance,
depositType: formData.depositType,
}
)
};
Solution
api.deposit.create.useMutation is a hook so you cant use it like that
it expose a
it expose a
mutatemutateconst Deposit = () => {
const { mutate } = api.deposit.create.useMutation()
const handleSubmit = (formData: DepositFormProps) => {
mutate({
name: formData.name
description: formData.description
balance: formData.balance
depositType: formData.depositType
})
}
}const Deposit = () => {
const { mutate } = api.deposit.create.useMutation()
const handleSubmit = (formData: DepositFormProps) => {
mutate({
name: formData.name
description: formData.description
balance: formData.balance
depositType: formData.depositType
})
}
}
Was this page helpful?