nextjs layout rerendering
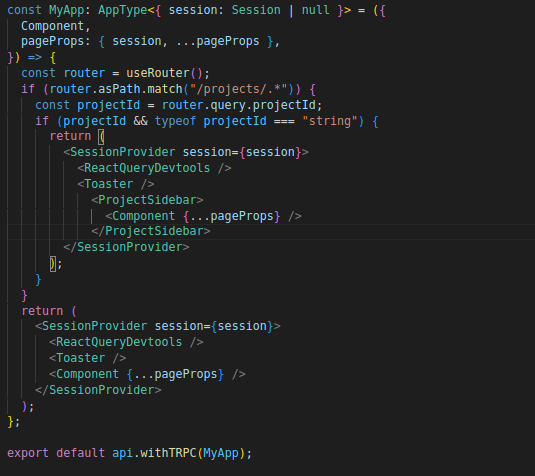
I have this code in _app.tsx (image). As you can see, anything that matches the /projects/.* regex has a ProjectSidebar Layout. My understanding was that this Layout gets rendered once. and whatever "children" gets passed down will be replaced. However, I put a console.log statement in ProjectSidebar, and it's getting logged when I click on different Links that bring me to the component that uses ProjectSidebar.
1. Why is that happening?
2. Even clicking on the same Link triggers the console.log statement. Why?
1. Why is that happening?
2. Even clicking on the same Link triggers the console.log statement. Why?