t3/next.js app - back button doesn't work?
I recently went through theo's T3 tutorial where we built a emojis-only-twitter app.
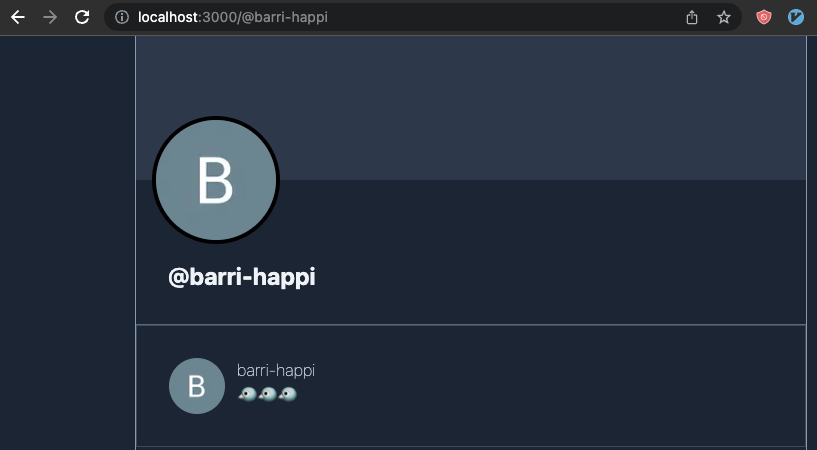
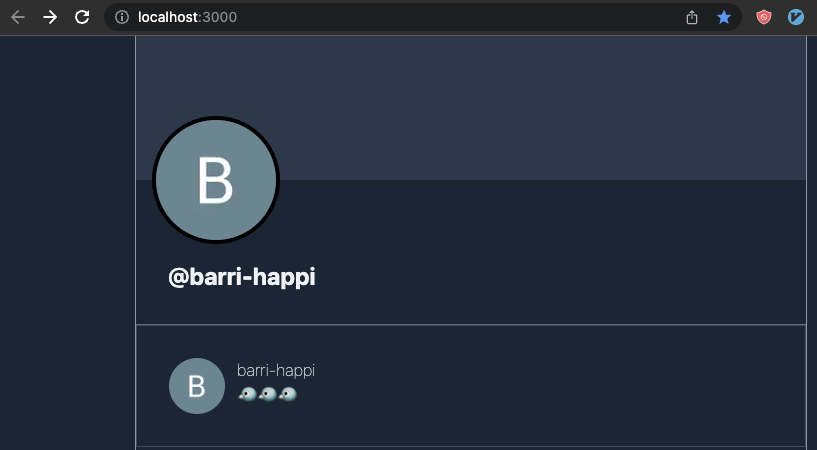
the back button doesn't seem to work. i can click onto a single post/user view (1st pic), but when i click back, the home page doesn't re-render despite the page url changing accordingly (2nd pic).
when i refresh the page the home page loads. if i manually enter the home page (localhost:3000/), it loads.
---
it seems like this was an issue in earlier versions of next.js; see:
- https://github.com/vercel/next.js/issues/7091
- https://stackoverflow.com/questions/55780645/next-js-on-back-button-click-page-content-is-not-loading
these threads point to issues arising from code manipulating scroll positions etc. or using Links.
problem is, i'm not doing anything with the scroll position between routes. moreover, the browser tools don't show any errors or warnings.
---
would greatly appreciate any input/direction on this!
the back button doesn't seem to work. i can click onto a single post/user view (1st pic), but when i click back, the home page doesn't re-render despite the page url changing accordingly (2nd pic).
when i refresh the page the home page loads. if i manually enter the home page (localhost:3000/), it loads.
---
it seems like this was an issue in earlier versions of next.js; see:
- https://github.com/vercel/next.js/issues/7091
- https://stackoverflow.com/questions/55780645/next-js-on-back-button-click-page-content-is-not-loading
these threads point to issues arising from code manipulating scroll positions etc. or using Links.
problem is, i'm not doing anything with the scroll position between routes. moreover, the browser tools don't show any errors or warnings.
---
would greatly appreciate any input/direction on this!


GitHub
Issue : From http://localhost:3000 navigate to http://localhost:3000/p/hello using Link. Refresh the page. Click back button : It goes to http://localhost:3000 but still renders the content of http...

Stack Overflow
Issue : In react + nextjs app
If i navigate from http://localhost:3000 to http://localhost:3000/p/hello using Link.
Refresh the page.
Click back button : It goes to http://localhost:3000 but still
If i navigate from http://localhost:3000 to http://localhost:3000/p/hello using Link.
Refresh the page.
Click back button : It goes to http://localhost:3000 but still
