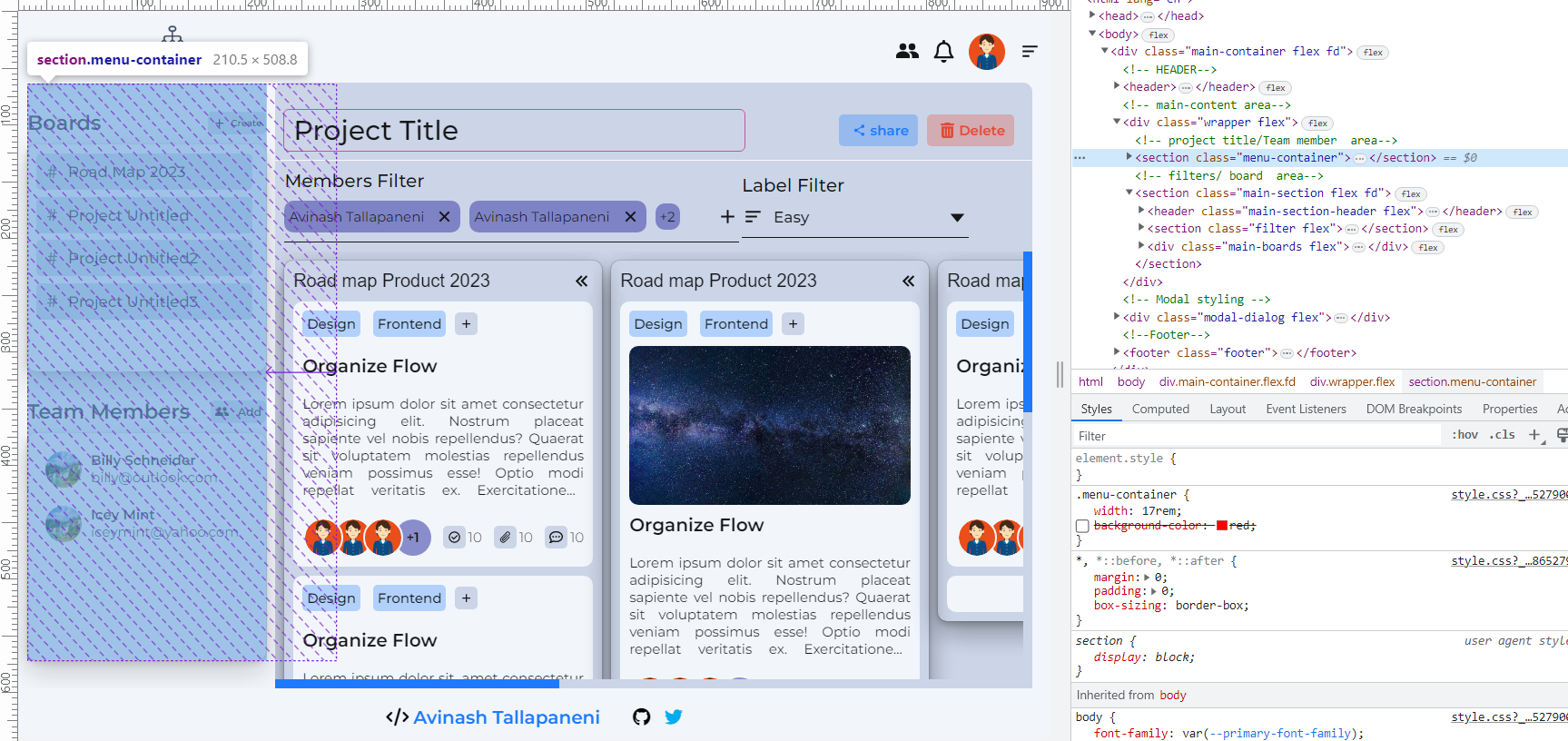
Issue with flexbox
parent div has two child div, one of the div has hard coded value of 17rem, for some reason flex basis(?) is being applied screenshot shows the div isbeing reduced. what could be issue?
https://codepen.io/avinash-tallapaneni/pen/rNqVMKZ
https://codepen.io/avinash-tallapaneni/pen/rNqVMKZ