How do I set the default useState value of a trpc call?
EDIT: Sorry apparently I can't rename the title. I meant to say: 'How do I set a default useState value to something that came from a trpc call'
Hi folks, so I need some help with my component
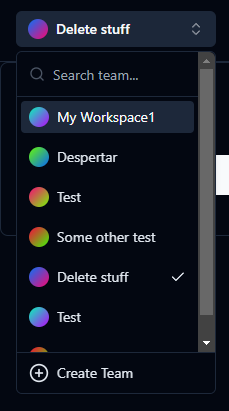
It's a simple team switcher. I need help understanding a few things. I have two main trpc endpoints:
one thing: whenever I am reloading this component fresh new, I am not being able to set the default value of the useState call. The default value is not being set. How can I make it so it sets the default value that came from the trpc call
Hi folks, so I need some help with my component
It's a simple team switcher. I need help understanding a few things. I have two main trpc endpoints:
getAllForLoggedUserswitchActiveWorkspaceone thing: whenever I am reloading this component fresh new, I am not being able to set the default value of the useState call. The default value is not being set. How can I make it so it sets the default value that came from the trpc call