[Solved] T3 Stack PWA ??
Does anybody know how to turn a t3 site into a PWA? I am using next-pwa but I am getting a few errors. Here is the error I am getting.

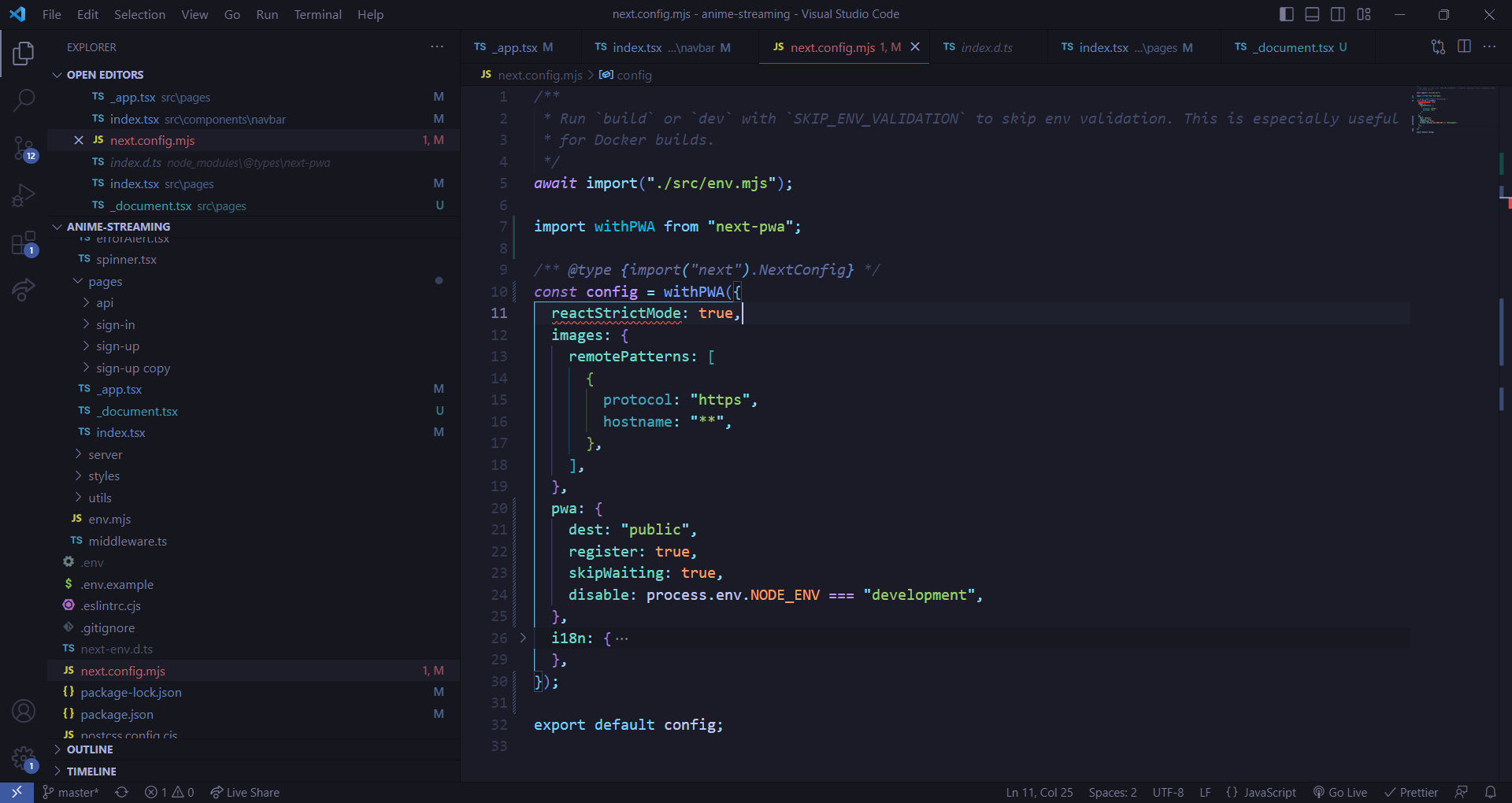
Argument of type '{ reactStrictMode: boolean; images: { remotePatterns: { protocol: string; hostname: string; }[]; }; pwa: { dest: string; register: boolean; skipWaiting: boolean; disable: boolean; }; i18n: { locales: string[]; defaultLocale: string; }; }' is not assignable to parameter of type 'PWAConfig'.
Object literal may only specify known properties, and 'reactStrictMode' does not exist in type 'PWAConfig'.