Turborepo compiling issues
So we are working on a project, which i just migrated to a mono repo.
Before we had 4 repos (API, admin, customer, website) now they are combined in a single (turbo)repo. So under apps/* are these old repos.
Since we are using some UI stuff in all of our websites (not the api of course, but there we whould also use stuff like shared helper functions), i want to refactore the code.For example i made a file on the root level with some standard helper functions, no problem yet (i hope this still works on deployment, because of building phase cloning the entire repo not just the
Now the problem : i want to extract components like buttons, cards and so on, into the "ui" package, so i also need next, react-icons and so on as a dependency there. these components are then getting imported from the different frontends.
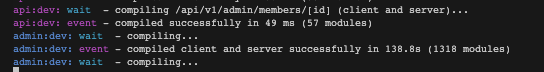
If i make a change to and save so the websites updates, it compiles for 106s (see screenshot!)
i do think that i am doing something very wrong here!
Need help big time
Before we had 4 repos (API, admin, customer, website) now they are combined in a single (turbo)repo. So under apps/* are these old repos.
Since we are using some UI stuff in all of our websites (not the api of course, but there we whould also use stuff like shared helper functions), i want to refactore the code.For example i made a file on the root level with some standard helper functions, no problem yet (i hope this still works on deployment, because of building phase cloning the entire repo not just the
apps/api-part e.g.).Now the problem : i want to extract components like buttons, cards and so on, into the "ui" package, so i also need next, react-icons and so on as a dependency there. these components are then getting imported from the different frontends.
If i make a change to and save so the websites updates, it compiles for 106s (see screenshot!)
i do think that i am doing something very wrong here!
Need help big time