T3 hydration mismatch - div in div
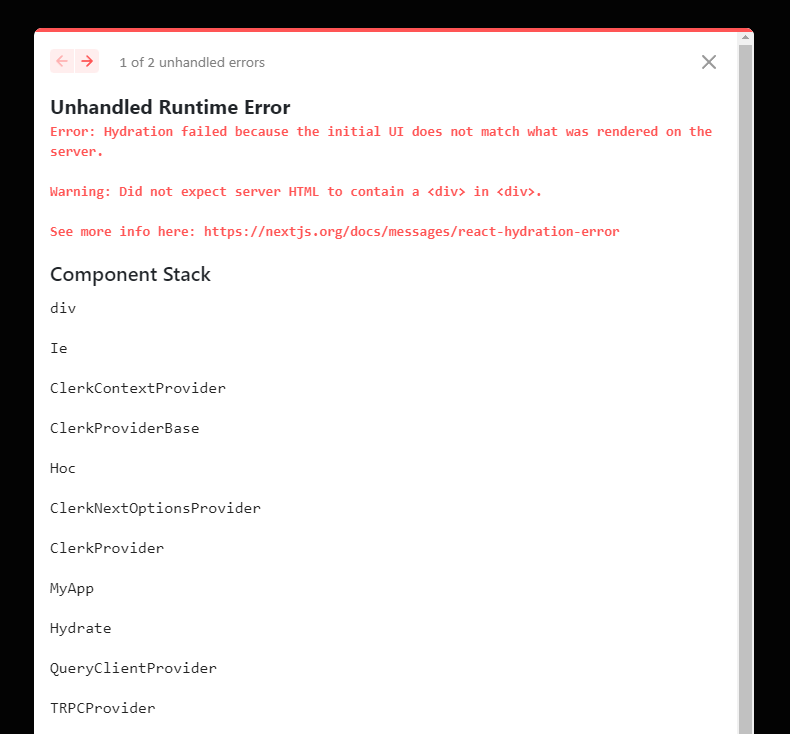
After following the T3 0 to prod, I tried setting up a new similar project. It is pretty much identical, although I stripped it of the posts and profile endpoints and pages. But I'm currently getting this, and cant figure out what is going wrong with hydration (ref image). How do I figure out what is causing this issue?

3 Replies
For info, my
_app.tsx file looks like:
and my only page index.tsx looks like:
The PageLayout looks like:
I suppose I must be looking in the wrong place, if there isnt an error here
the error says Warning: Did not expect server HTML to contain a <div> in <div>., but I am not familiar enough with this to know if it refers to SSG, SSR, or HTML returned from server endpoints (if that is even possible in this framework)not quite sure where in this the error would be - would appreciate any guidance

so uhhh why does
npm cache clear --force solve this?
how does this error occur?