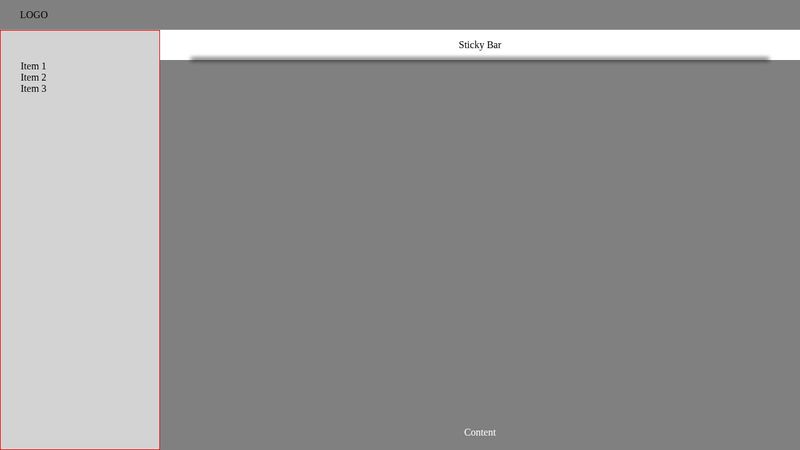
Position: sticky
Go easy on me... I know this should be easy XD
Not really used position sticky, but why tf is this not working? Does the direct parent have to scroll or something?
Basically trying to get the sidebar and the sticky bar to, well, stick
https://codepen.io/nwoodward/pen/MWPEOzN
Not really used position sticky, but why tf is this not working? Does the direct parent have to scroll or something?
Basically trying to get the sidebar and the sticky bar to, well, stick

https://codepen.io/nwoodward/pen/MWPEOzN