Fetch request in server action not working
I have a react hook form with 'use client'
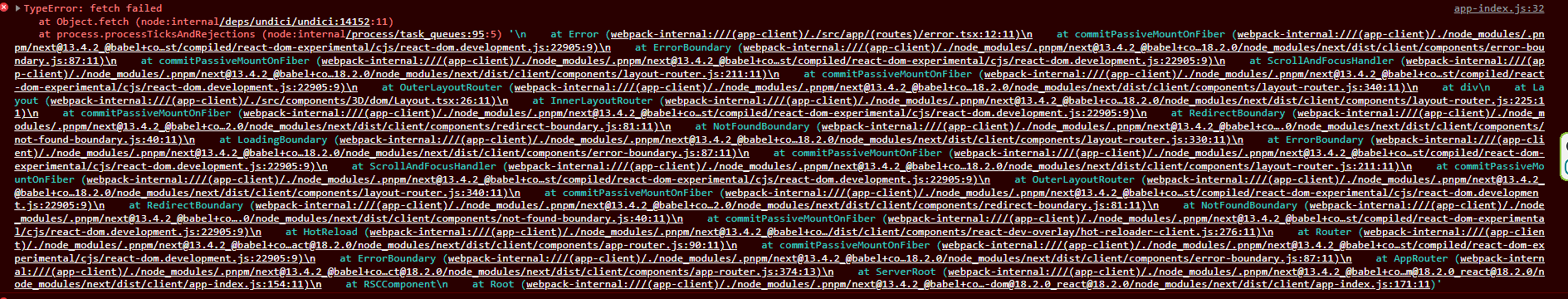
In my onsubmit I want to do a post request to my other backend (for testing on localhost:5001, but Nextjs always gives an error, Do I need to do things differently to make it work or is such fetch only possible in client side?
In my onsubmit I want to do a post request to my other backend (for testing on localhost:5001, but Nextjs always gives an error, Do I need to do things differently to make it work or is such fetch only possible in client side?