not able to overflow the div properly
hey folks I have this html
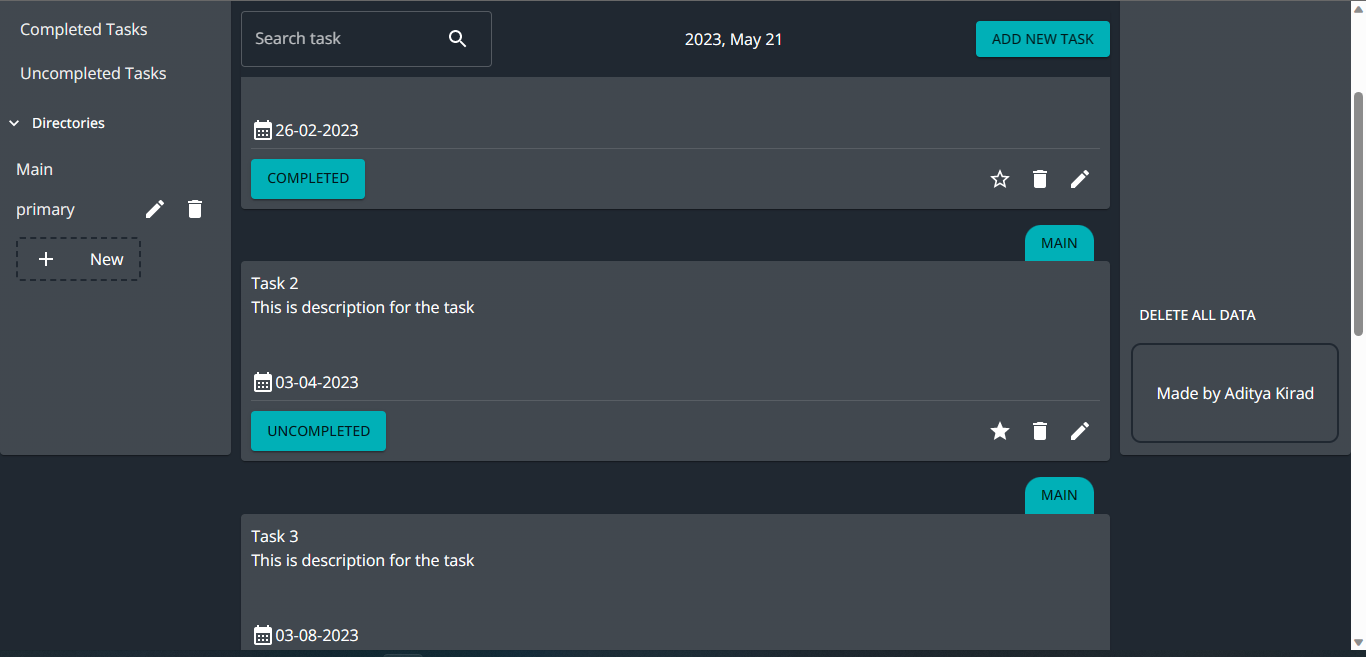
My problem is when the content in the div with name main overflows it looks like in the attached image so to solve that I tried setting
My problem is when the content in the div with name main overflows it looks like in the attached image so to solve that I tried setting
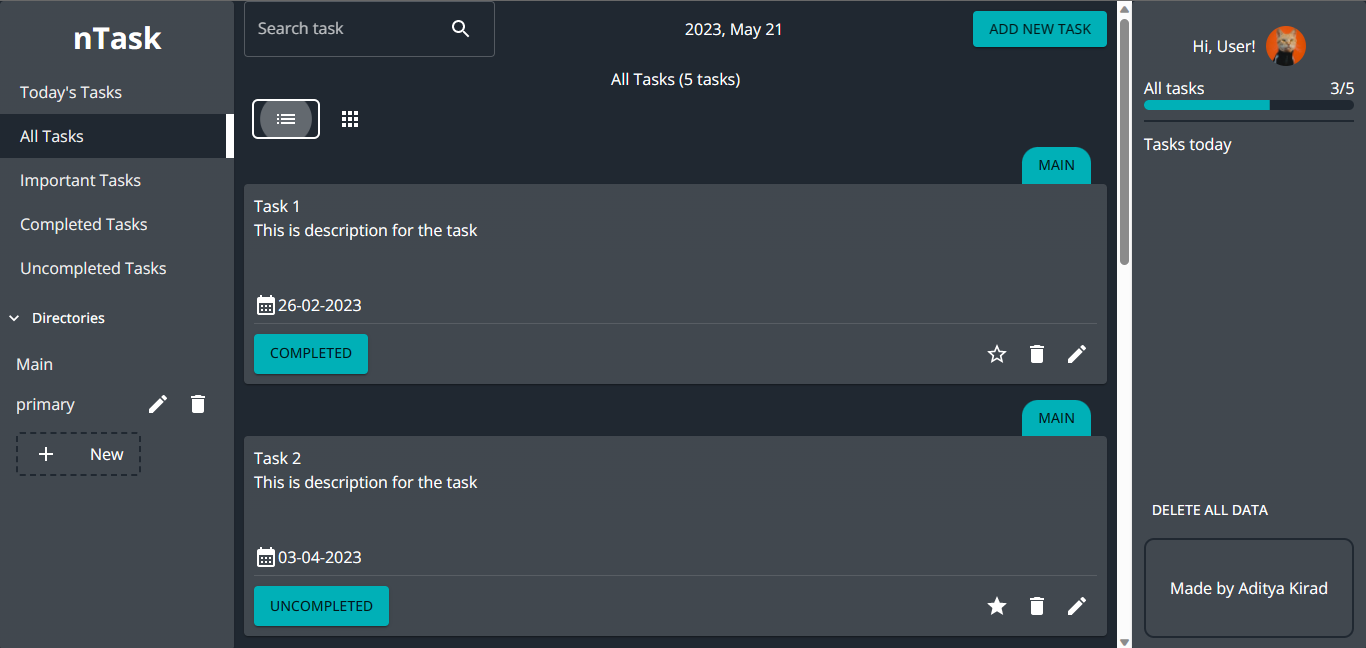
overflow-y: auto on the main div but due to that the scrollbar comes is showing in the main div I want that scrollbar shows at the place shown in overflowing div image how do I do that