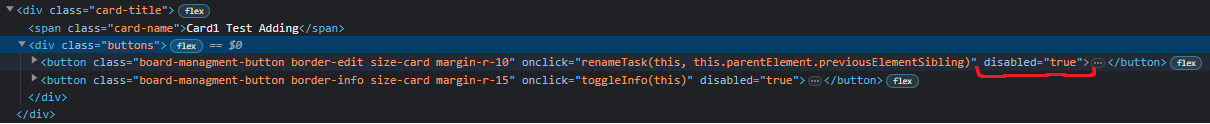
Auto disabled button when added by js
function addTask(boardID) {
let board = document.getElementById(boardID);
let cardsSection = board.querySelector('.section.color-new .cards');
let newItem = document.createElement('div');
newItem.classList.add('item');
newItem.setAttribute('onclick', 'renameTask(this)');
newItem.setAttribute('draggable', 'true')
newItem.setAttribute('onmouseover', 'toggleCursor(this)')
newItem.setAttribute('onmouseout', 'toggleCursor(this)')
newItem.innerHTML = `
<div class="card-title">
<span class="card-name">Card1 Test Adding</span>
<div class="buttons">
<button class="board-managment-button border-edit size-card margin-r-10" onclick="renameTask(this, this.parentElement.previousElementSibling)">
<img src="{{ url_for('static', filename='images/edit.svg') }}" alt="Remove Button">
<span class="tooltip background-edit"> RENAME </span>
</button>
<button class="board-managment-button border-info size-card margin-r-15" onclick="toggleInfo(this)">
<img src="{{ url_for('static', filename='images/info.svg') }}" alt="Remove Button">
<span class="tooltip background-info"> INFO </span>
</button>
</div>
</div>
<div class="hiden-card-info"> clean your teeth </div>
`;
cardsSection.appendChild(newItem);
renameTask(newItem, newItem.querySelector('.card-name'));
};
function addTask(boardID) {
let board = document.getElementById(boardID);
let cardsSection = board.querySelector('.section.color-new .cards');
let newItem = document.createElement('div');
newItem.classList.add('item');
newItem.setAttribute('onclick', 'renameTask(this)');
newItem.setAttribute('draggable', 'true')
newItem.setAttribute('onmouseover', 'toggleCursor(this)')
newItem.setAttribute('onmouseout', 'toggleCursor(this)')
newItem.innerHTML = `
<div class="card-title">
<span class="card-name">Card1 Test Adding</span>
<div class="buttons">
<button class="board-managment-button border-edit size-card margin-r-10" onclick="renameTask(this, this.parentElement.previousElementSibling)">
<img src="{{ url_for('static', filename='images/edit.svg') }}" alt="Remove Button">
<span class="tooltip background-edit"> RENAME </span>
</button>
<button class="board-managment-button border-info size-card margin-r-15" onclick="toggleInfo(this)">
<img src="{{ url_for('static', filename='images/info.svg') }}" alt="Remove Button">
<span class="tooltip background-info"> INFO </span>
</button>
</div>
</div>
<div class="hiden-card-info"> clean your teeth </div>
`;
cardsSection.appendChild(newItem);
renameTask(newItem, newItem.querySelector('.card-name'));
};
<button class="board-managment-button border-edit size-card margin-r-10" onclick="renameTask(this, this.parentElement.previousElementSibling)"> an attribute disabled="true", because of this the rest of my code doesn't work properly :(. Even when i add newItem.setAttribute('disabled', 'false') its still true
2 Replies
i found the prob, its in my other function to rename task:
function renameTask(element, cardName) {
let cardTitle = cardName.parentNode;
let input = document.createElement('input');
input.classList.add('edit-title-input');
input.setAttribute('placeholder', 'Enter task name...');
input.type = 'text';
input.value = cardName.textContent;
var saveChanges = function() {
if (input.value.trim() !== '') {
cardName.textContent = input.value;
}
cardTitle.replaceChild(cardName, input);
element.closest('.item').setAttribute('draggable', 'true');
};
input.addEventListener('blur', saveChanges);
input.addEventListener('keydown', function(event) {
if (event.key === 'Enter') {
saveChanges();
}
});
let buttons = element.querySelectorAll('.buttons button');
buttons.forEach(function(button) {
button.setAttribute('disabled', 'true');
});
cardTitle.replaceChild(input, cardName);
input.focus();
element.closest('.item').setAttribute('draggable', 'false');
};
function renameTask(element, cardName) {
let cardTitle = cardName.parentNode;
let input = document.createElement('input');
input.classList.add('edit-title-input');
input.setAttribute('placeholder', 'Enter task name...');
input.type = 'text';
input.value = cardName.textContent;
var saveChanges = function() {
if (input.value.trim() !== '') {
cardName.textContent = input.value;
}
cardTitle.replaceChild(cardName, input);
element.closest('.item').setAttribute('draggable', 'true');
};
input.addEventListener('blur', saveChanges);
input.addEventListener('keydown', function(event) {
if (event.key === 'Enter') {
saveChanges();
}
});
let buttons = element.querySelectorAll('.buttons button');
buttons.forEach(function(button) {
button.setAttribute('disabled', 'true');
});
cardTitle.replaceChild(input, cardName);
input.focus();
element.closest('.item').setAttribute('draggable', 'false');
};
this is why it's important to make a minimum reproducing example or share all your code preferably somewhere live, not just what you think is the problem 🙂 Good to know you solved it!