React: passing in arrays as arguments to components
GH: https://github.com/nnall/Inventory.git
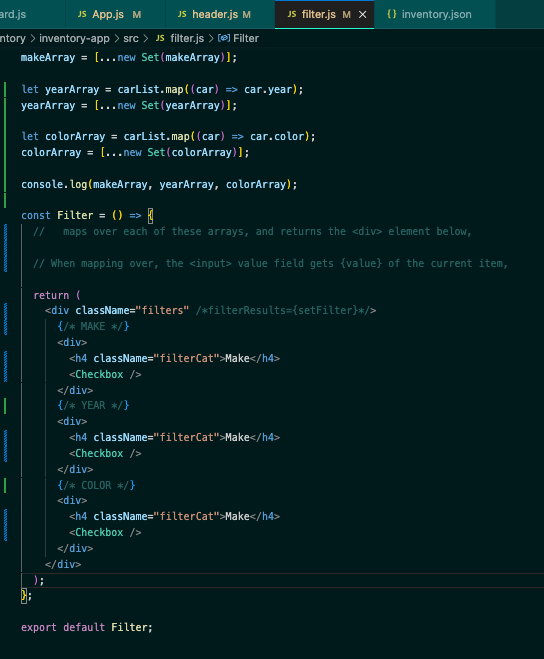
I have a <Filter> component which is part of a pop-out menu. It's essentially a <div> of 3 sets of checkboxes. (pic 1)
In that pic, above the return, you can see I also have 3 arrays, one for makes, years, and colors..
I want to use another component, <Checkbox/>..
Inside the main returned <div> of <Filter>, I want to invoke <Checkbox/> 3 times, in three places, and each time somehow pass in either the makeArray, yearArray, or colorArray in as its argument, and then have <Checkbox/> map over that array, and for each array item return an <input type = checkbox>, so returning however many inputs as there were items in the array, and insert them into the returned Filter html where<Checkbox/> component is..
I was really just hopping to have a component that quickly returns little pieces of html. for each array item.
Can I pass in these arrays as arguments into <Checkbox/>? If so how? Or do I need to take another approach?
What would I have to do to invoke each <Checkbox/> as a function with an argument, and then how would I receive that argument in the component itself?
I have a <Filter> component which is part of a pop-out menu. It's essentially a <div> of 3 sets of checkboxes. (pic 1)
In that pic, above the return, you can see I also have 3 arrays, one for makes, years, and colors..
I want to use another component, <Checkbox/>..
Inside the main returned <div> of <Filter>, I want to invoke <Checkbox/> 3 times, in three places, and each time somehow pass in either the makeArray, yearArray, or colorArray in as its argument, and then have <Checkbox/> map over that array, and for each array item return an <input type = checkbox>, so returning however many inputs as there were items in the array, and insert them into the returned Filter html where<Checkbox/> component is..
I was really just hopping to have a component that quickly returns little pieces of html. for each array item.
Can I pass in these arrays as arguments into <Checkbox/>? If so how? Or do I need to take another approach?
What would I have to do to invoke each <Checkbox/> as a function with an argument, and then how would I receive that argument in the component itself?

GitHub
Contribute to nnall/Inventory development by creating an account on GitHub.