Grid in Chrome vs Firefox
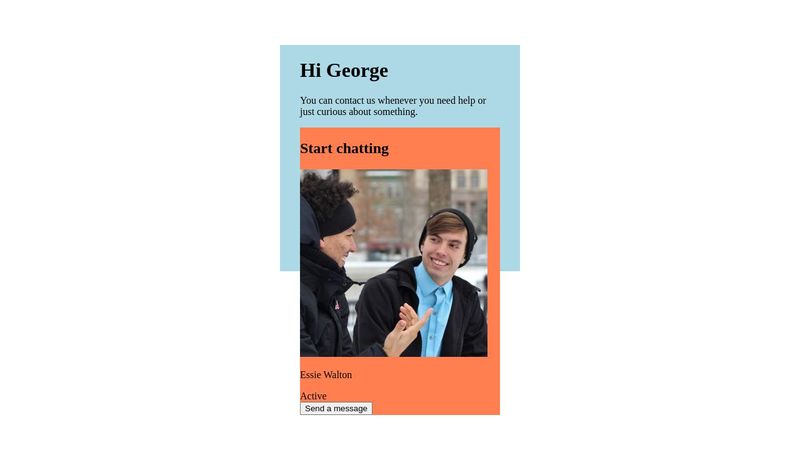
I was watching Kevin's video about layered card (https://youtu.be/TskEjH6VkSM) and tried to do with him. He uses Firefox in the video and I was using Chrome. Everything was fine until he styles the texts in blue card. I did the same steps as him but my result in Chrome was not the same as his. Then I switched to Firefox and see that the card is as what it should be. The first photo is in Chrome and the other is in Firefox. And here is the code so far: https://codepen.io/ceydatak/pen/ZEmKzZX?editors=1100 . I don't want to continue until I understand why this is happening and what I can do to fix it. Thanks.


YouTubeKevin Powell Sign up for iCodeThis for free daily challenges, or go for the full shebang and use the coupon code KEVIN (valid until the end of the June) for an extra 10% off their current early-bird pricing: https://icodethis.com/?ref=kevin (affiliate link, so if you do go for a PRO account, you also help support this channel
Sign up for iCodeThis for free daily challenges, or go for the full shebang and use the coupon code KEVIN (valid until the end of the June) for an extra 10% off their current early-bird pricing: https://icodethis.com/?ref=kevin (affiliate link, so if you do go for a PRO account, you also help support this channel  )
)
My friend Florin Pop recent...
 Sign up for iCodeThis for free daily challenges, or go for the full shebang and use the coupon code KEVIN (valid until the end of the June) for an extra 10% off their current early-bird pricing: https://icodethis.com/?ref=kevin (affiliate link, so if you do go for a PRO account, you also help support this channel
Sign up for iCodeThis for free daily challenges, or go for the full shebang and use the coupon code KEVIN (valid until the end of the June) for an extra 10% off their current early-bird pricing: https://icodethis.com/?ref=kevin (affiliate link, so if you do go for a PRO account, you also help support this channel  )
)My friend Florin Pop recent...