Need help with my slots machine
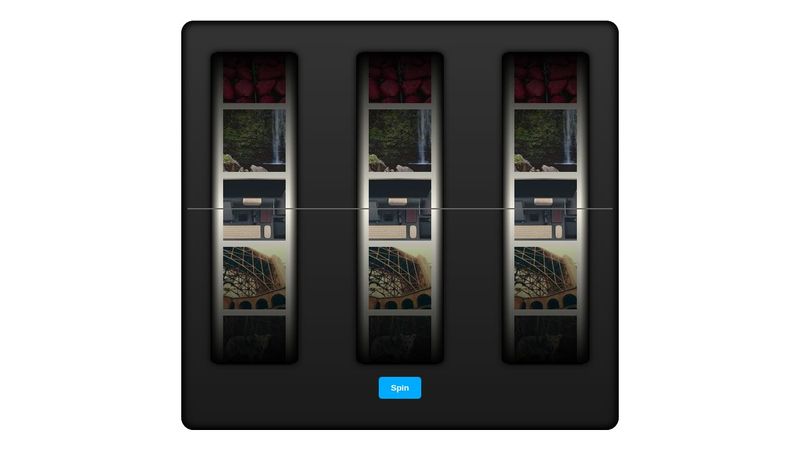
Hello, I have created a slots machine using html (pug), scss and JavaScript. It works fine but i want to make it so when each wheel stops spinning, i want them to stop inline with the gray center line that i have created. Im not really sure how i would do this. I would appreciate it if anyone can give me some help with this
Here is my code
https://codepen.io/tok124/pen/dyQVPzb
Here is my code
https://codepen.io/tok124/pen/dyQVPzb