Clerk Forces All Routes To Be Dynamic
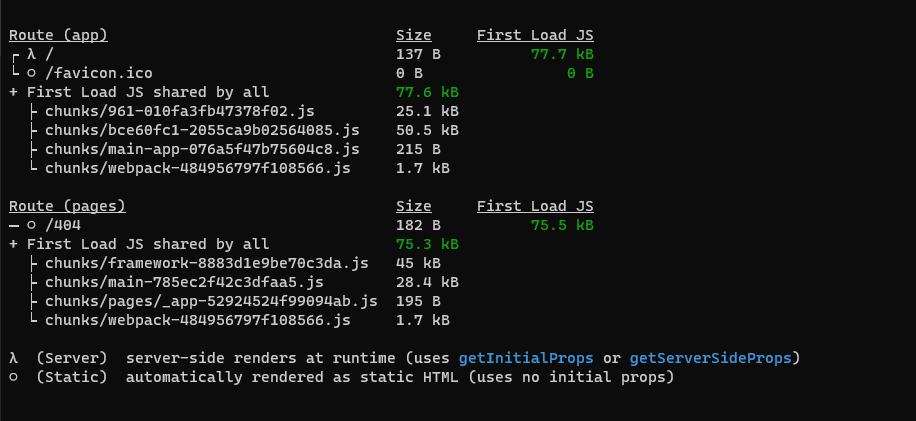
Using ClerkProvider forces all routes to be dynamic, disabling caching. It cannot be override by setting {cache: "force-cache"} or export const revalidate = 0 . To test this locally, clone the repo and run build. All routes will be dynamic/server-rendered. Remove <ClerkProvider/> from root layout and build again, it will be static as it should be. Additionally, using Clerk components such as: UserButton, SignedIn, SignedOut will do the same.
Repo: https://github.com/Apestein/clerk-bug-demo
This is confirmed by my chat with Clerk support here: https://discord.com/channels/856971667393609759/1131185973758263337
I'm surprised no one as ever mentioned it considering how popular Clerk is. Please share if you got an idea on how to fix it.
Repo: https://github.com/Apestein/clerk-bug-demo
This is confirmed by my chat with Clerk support here: https://discord.com/channels/856971667393609759/1131185973758263337
I'm surprised no one as ever mentioned it considering how popular Clerk is. Please share if you got an idea on how to fix it.