TailwindCSS extended base style overridden by unknown style
Hello everyone. I had an issue with my React + Tailwind + Vite project. The problem is that I tried to extend the base style of my heading elements (h1, h2, ...) and somehow only the font-size is not being styled properly. I checked on the browser developer tools, the font size is overridden by CSS that I didn't write (see attached image).
I tried to:
1) Clear the cache
2) Remove node_modules completely and rerun
3) Check for styled-components usage (there is none in my project)
4) Making sure I installed Tailwind correctly (https://tailwindcss.com/docs/guides/vite)
5) Asking ChatGPT for possible solutions
The only warning I got when running
warn - No utility classes were detected in your source files. If this is unexpected, double-check the
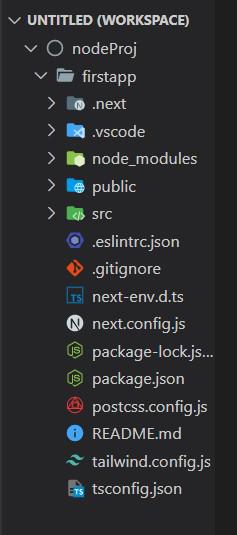
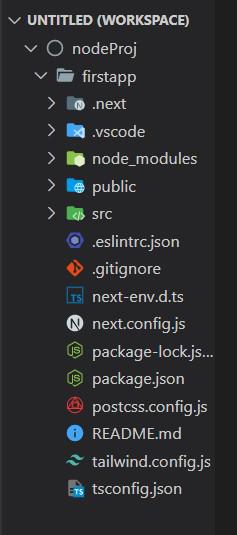
index.css
postcss.config.js
tailwind.config.js
package.json
Would be a huge help if anyone here know why is this happens and how to resolve it. Thank you!
Repository: https://github.com/atmahana/space-tourism-fem
Some references:
- https://tailwindcss.com/docs/adding-custom-styles#adding-base-styles
- https://www.geeksforgeeks.org/how-to-fix-configuration-issue-if-tailwind-css-not-working-with-next-js/
I tried to:
1) Clear the cache
2) Remove node_modules completely and rerun
npm install3) Check for styled-components usage (there is none in my project)
4) Making sure I installed Tailwind correctly (https://tailwindcss.com/docs/guides/vite)
5) Asking ChatGPT for possible solutions
The only warning I got when running
npm run devwarn - No utility classes were detected in your source files. If this is unexpected, double-check the
content option in your Tailwind CSS configuration.index.css
postcss.config.js
tailwind.config.js
package.json
Would be a huge help if anyone here know why is this happens and how to resolve it. Thank you!
Repository: https://github.com/atmahana/space-tourism-fem
Some references:
- https://tailwindcss.com/docs/adding-custom-styles#adding-base-styles
- https://www.geeksforgeeks.org/how-to-fix-configuration-issue-if-tailwind-css-not-working-with-next-js/


GitHub
Contribute to atmahana/space-tourism-fem development by creating an account on GitHub.

GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.