Grid issues
Okay so, I've been fiddling with this for over 30 minutes, trying various things but I just don't get the result I want
https://codepen.io/BrightDN-the-sasster/pen/RwEroVO
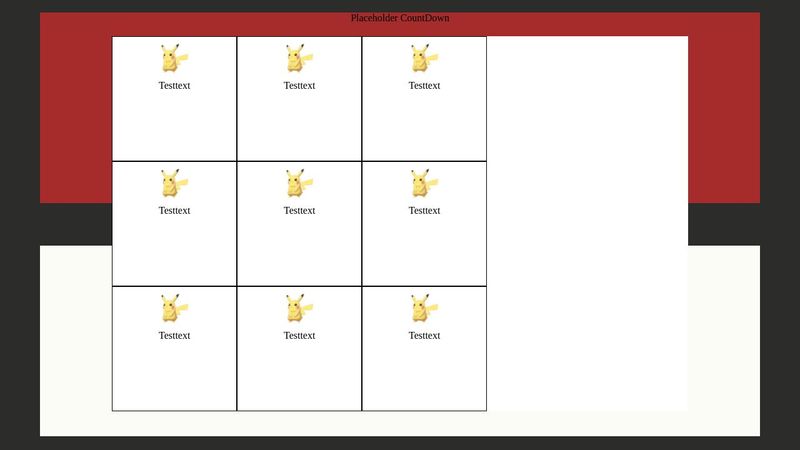
THis is the codepen, basically I need the items in the grid to be square and have the size of the border around adjusted to the size of the bingo (For some reason I'm even failing to get that right lol)
(As this is a 3x3, the squares can be a bit bigger just have to make sure it doesn't end up requiring scrolling as Id love this design to work both phone and pc alike)
If you look on the codepen, I got them square, but the grid is...Still big, bigger than the items it contains lol
But I was also wondering if it is possible to automatically change it depending on gridSize
it goes from 3x3 all the way to 7x7 obv the 7x7 requiring the smallest possible options
I was already thinking of doing it with a switch in javascript and switch out classes depending on chosen GridSize
But I was wondering if its possible to do this CSS only, as if it is, that'd be much more efficient
Basically, eventually it'll need to somewhat have the same idea as my prototype, just.. More, bigger, customizeable
https://brightdn.github.io/sv/
^ See how square they are in link above and not an enormous white spat next to it? I can't recreate what I originally made...
And one is w/ flexbox, the other w/ grid so I can't blindly take it over
The prototype was created w/ only 1 gridsize in mind, namely 5x5, in the current iteration of it it needs multiple sizes and so obv the design has to adjust correctly to it, but I am failing to do so
The javaScript I'll have to add will not be an issue, I can handle the js fine on my own, it's just css that's a weakpoint for me, as designing isn't my strong suit, so I never managed to find some love for css to really dig into it
(Shoutout to one of the people here that gave me more insight of how array manipulation works btw, its extremily useful, way more efficient than what I did)
https://codepen.io/BrightDN-the-sasster/pen/RwEroVO
THis is the codepen, basically I need the items in the grid to be square and have the size of the border around adjusted to the size of the bingo (For some reason I'm even failing to get that right lol)
(As this is a 3x3, the squares can be a bit bigger just have to make sure it doesn't end up requiring scrolling as Id love this design to work both phone and pc alike)
If you look on the codepen, I got them square, but the grid is...Still big, bigger than the items it contains lol
But I was also wondering if it is possible to automatically change it depending on gridSize
it goes from 3x3 all the way to 7x7 obv the 7x7 requiring the smallest possible options
I was already thinking of doing it with a switch in javascript and switch out classes depending on chosen GridSize
But I was wondering if its possible to do this CSS only, as if it is, that'd be much more efficient
Basically, eventually it'll need to somewhat have the same idea as my prototype, just.. More, bigger, customizeable
https://brightdn.github.io/sv/
^ See how square they are in link above and not an enormous white spat next to it? I can't recreate what I originally made...
And one is w/ flexbox, the other w/ grid so I can't blindly take it over
The prototype was created w/ only 1 gridsize in mind, namely 5x5, in the current iteration of it it needs multiple sizes and so obv the design has to adjust correctly to it, but I am failing to do so
The javaScript I'll have to add will not be an issue, I can handle the js fine on my own, it's just css that's a weakpoint for me, as designing isn't my strong suit, so I never managed to find some love for css to really dig into it
(Shoutout to one of the people here that gave me more insight of how array manipulation works btw, its extremily useful, way more efficient than what I did)