little problem with grid
Codepen: https://codepen.io/rwxganta/pen/bGOBPzd
Hi, ya'll o/
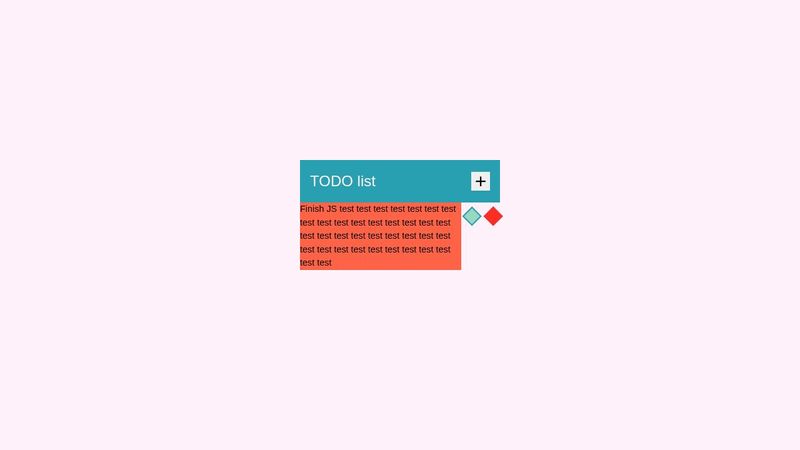
So, I'm doing this TODO list project and I have this Idea where the description break into new lines and goes down in case it's too big.
My problem is that the text starts overflow the parent.
I'm learn grid and have no idea where I did it wrong. Please help
Hi, ya'll o/
So, I'm doing this TODO list project and I have this Idea where the description break into new lines and goes down in case it's too big.
My problem is that the text starts overflow the parent.
I'm learn grid and have no idea where I did it wrong. Please help