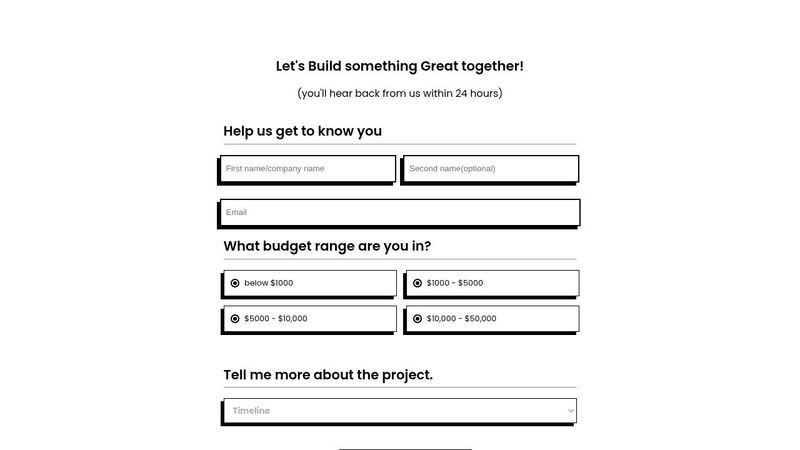
how do i put two out of three inputs on the same line?
how do i put two out of three inputs on the same line while the third is on the second one?
codepen:
https://codepen.io/staticoly/pen/dywJxOb (though i don't know how much of a help that would be)
codepen:
https://codepen.io/staticoly/pen/dywJxOb (though i don't know how much of a help that would be)