How do I put the image behind the hero section?
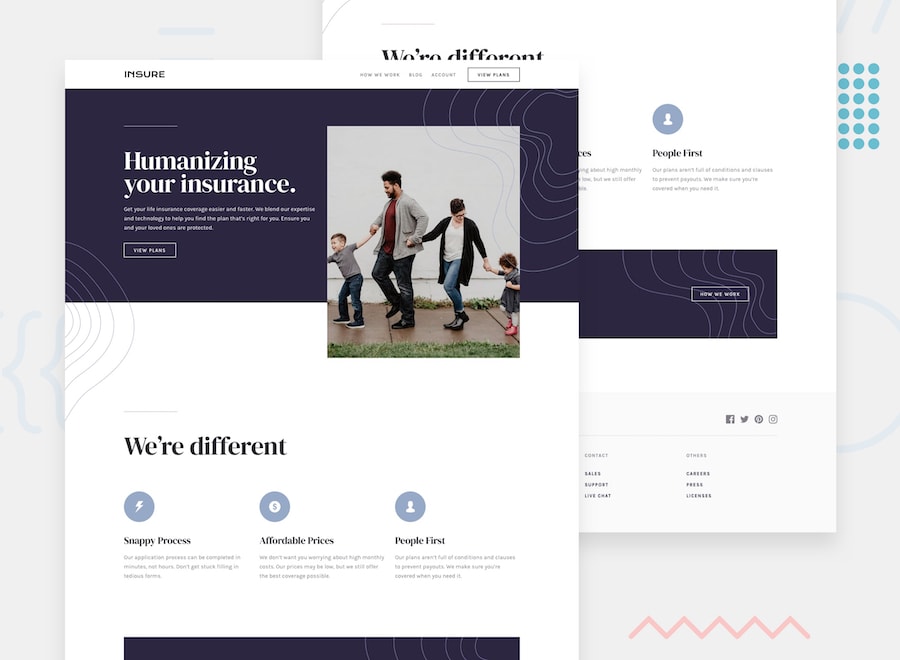
I'm trying to solve a frontend mentor challenge, but I'm having issues putting the squiggly lines image behind the text at the hero section and i tried using relative and absolute positiong but the image won't move to the top-left side and remains in the middle. How do i solve this?
Code: https://github.com/kenekc18/Insure-landing_Page
Frontend Mentor Challenge: https://www.frontendmentor.io/challenges/insure-landing-page-uTU68JV8/hub Live website:https://insure-landing-page-psi-pink.vercel.app/
Code: https://github.com/kenekc18/Insure-landing_Page
Frontend Mentor Challenge: https://www.frontendmentor.io/challenges/insure-landing-page-uTU68JV8/hub Live website:https://insure-landing-page-psi-pink.vercel.app/
GitHub
Contribute to kenekc18/Insure-landing_Page development by creating an account on GitHub.