Shadcn components don't work out of the box?
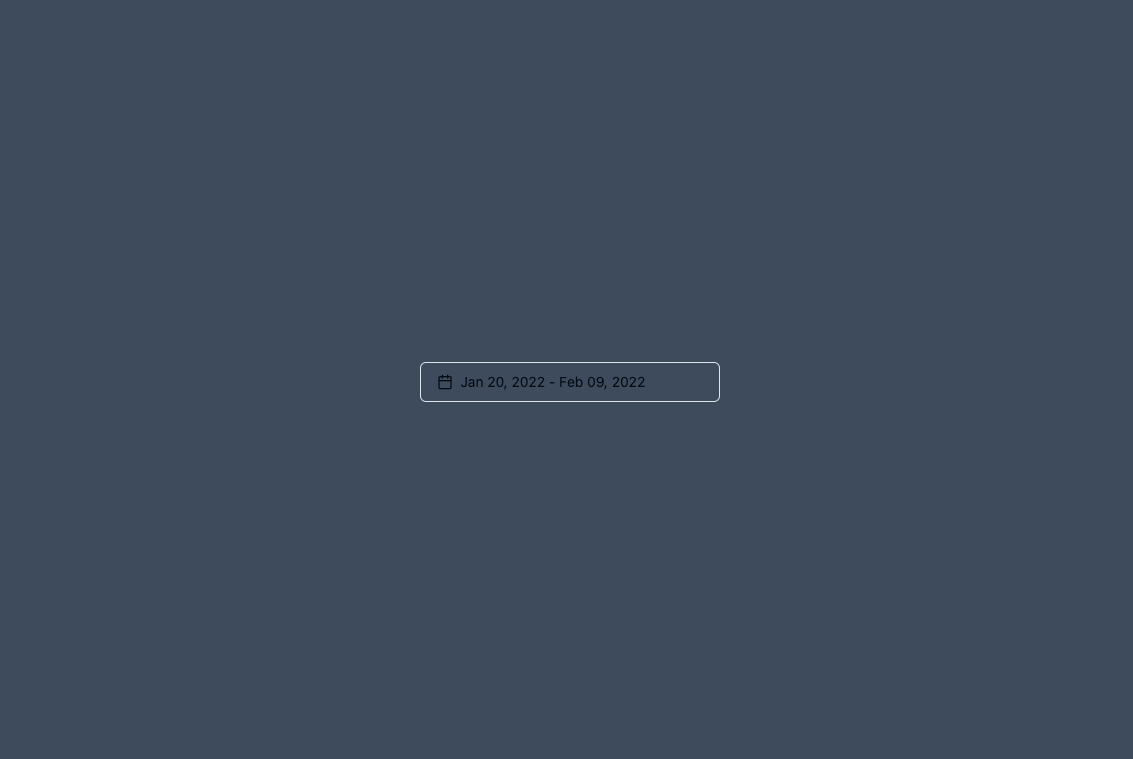
Perhaps a noob question, but I noticed that following the Date Picker component (Date Range Picker in example) is far from what shows up visually in the docs. Copy-pasted without changing any defaults, instructions followed exactly. Does anyone have any idea?
Asking here since shadcn is somewhat popular here and T3 is used across the entire project
Open issue on github (not me): https://github.com/shadcn-ui/ui/issues/1574
Asking here since shadcn is somewhat popular here and T3 is used across the entire project
Open issue on github (not me): https://github.com/shadcn-ui/ui/issues/1574




GitHub
The calendar component is just not formatted or styled correctly. This project uses other shadcn components and they all work fine, but the calendar just looks and behaves incorrectly. The days are...