Fixed position element causing issue on hover
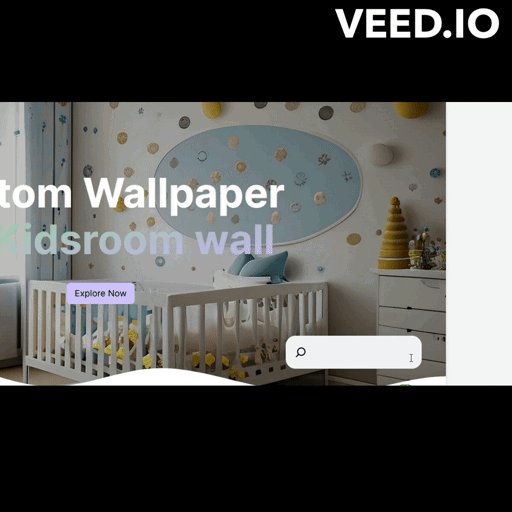
https://www.veed.io/view/415c35b6-2139-4b4b-a0a5-3ac0852561e2?panel=share. I have attached a video above. The search element is positioned fixed 550px from top. then expanding of seachbar works fine when i dont scroll. but when i scroll and then hover it glitches. I switched to position absolute then that glitch affect goes away but i will not same fixed position relative to viewport. Here is the code:
codepen: https://codepen.io/stressunfit/pen/gOZEmWp?editors=1100
codepen: https://codepen.io/stressunfit/pen/gOZEmWp?editors=1100
VEEDVEED
Make stunning videos with a single click. Cut, trim, crop, add subtitles and more. Online, no account needed. Try it now, free. VEED