eventlistener JS
i need help with javascript.
here is the code linked: https://codepen.io/gsadopkgj/pen/zYyVPgr
scroll down to the "SUBPAGE CONTENT" comment in the javascript pen.
essentially in the comments i explain what i'm trying to do there.
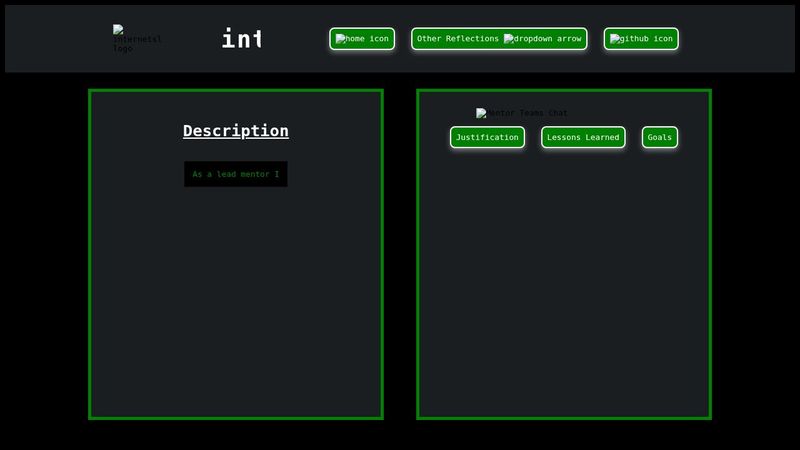
But here is another explanation of what I'm trying to do anyways: Basically I want the content (header- which is 'description'' by default/associated paragraph -'as a lead mentor i') to change depending on which subpage button the user clicks: (justification / lessons learned / goals)
I'm trying to accomplish this through multiple functions that are called after the event clicker event.
Do I have the right idea? can someone help me please.
here is the code linked: https://codepen.io/gsadopkgj/pen/zYyVPgr
scroll down to the "SUBPAGE CONTENT" comment in the javascript pen.
essentially in the comments i explain what i'm trying to do there.
But here is another explanation of what I'm trying to do anyways: Basically I want the content (header- which is 'description'' by default/associated paragraph -'as a lead mentor i') to change depending on which subpage button the user clicks: (justification / lessons learned / goals)
I'm trying to accomplish this through multiple functions that are called after the event clicker event.
Do I have the right idea? can someone help me please.