HTML elements incompatible with different device resolution
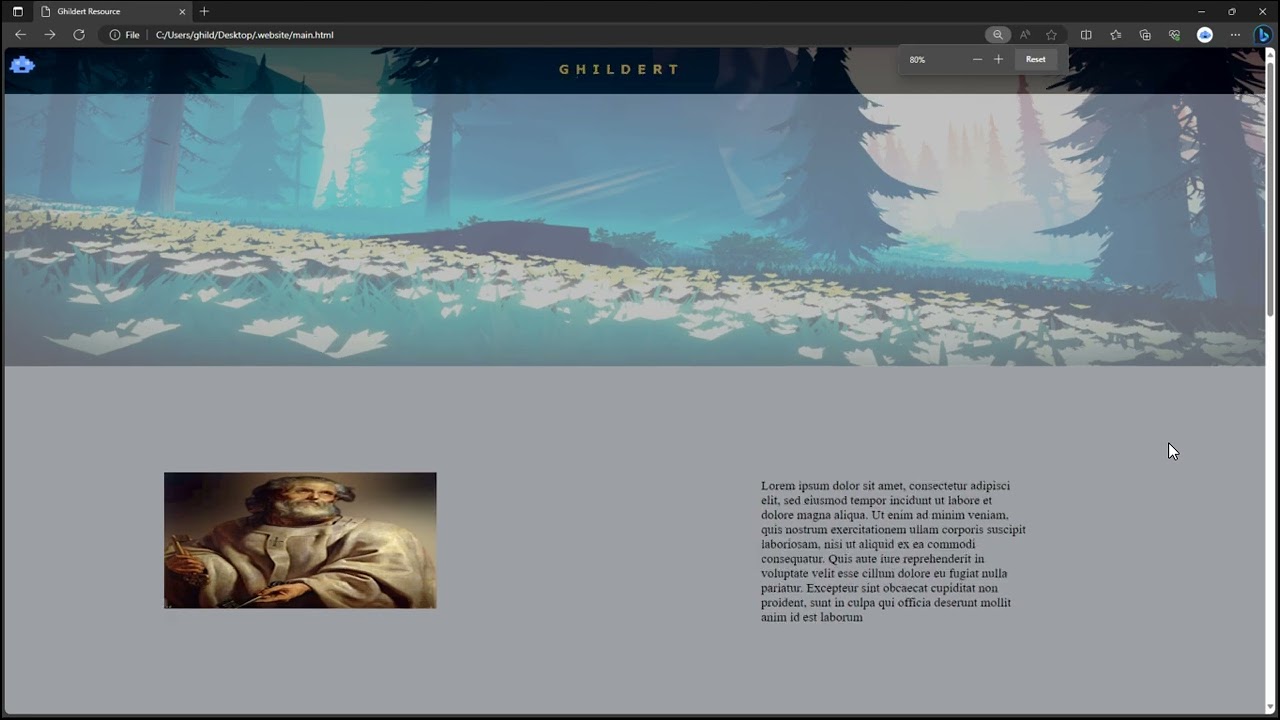
When the site is viewed on 100% zoom (normal) the site is perfectly fine, but when trying to view the website with developer tools (f11) emulator, the site elements are not positioned well or as intented. I need help with the positioning of my html elements so that it supports on multiple devices with different screen resolution/dimension.
https://codepen.io/Lithundir/pen/BavgYJz -- some assets won't load cause its local file
https://www.youtube.com/watch?v=WIR73untges
https://codepen.io/Lithundir/pen/BavgYJz -- some assets won't load cause its local file
https://www.youtube.com/watch?v=WIR73untges