Two column layout using four divs
Hello,
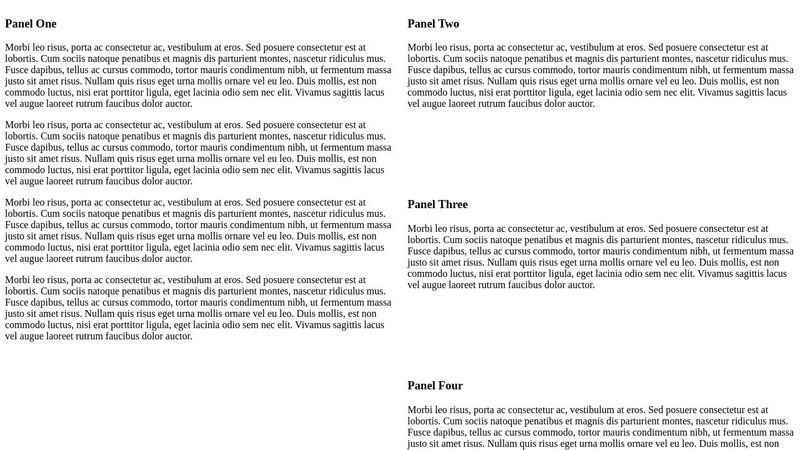
I'm looking for suggestions on how to create the layout attached. Ordinarily this wouldn't cause too many issues. However, I am unable to change the markup and hence need to make this responsive with the following markup.
I've been playing and my attempt is in the codepen below…
https://codepen.io/grantsmith/pen/ZEVgypM
The main issue with this version is, the right hand divs equal the height of the left column. Hence gaps. The right hand divs need to be the height of the content. Second problem is the center line, not sure this can be achieved using Grid.
Would flex be a better option? That will probably present new issues?
I'm looking for suggestions on how to create the layout attached. Ordinarily this wouldn't cause too many issues. However, I am unable to change the markup and hence need to make this responsive with the following markup.
I've been playing and my attempt is in the codepen below…
https://codepen.io/grantsmith/pen/ZEVgypM
The main issue with this version is, the right hand divs equal the height of the left column. Hence gaps. The right hand divs need to be the height of the content. Second problem is the center line, not sure this can be achieved using Grid.
Would flex be a better option? That will probably present new issues?