How to vertically align text
I'm trying to vertically align
I've tried:
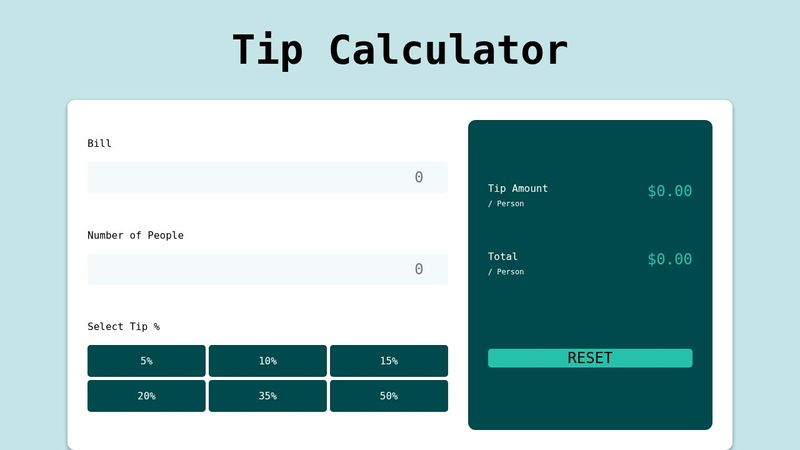
label text within a form. Alignment was fine until I added a fixed height to the label of 50px. Here is my codepen - https://codepen.io/Matt-CopOffMatt/pen/OJdLGeBI've tried:
vertical-align: middle;, doesn't seem to fix my issue.