Size flexbox items
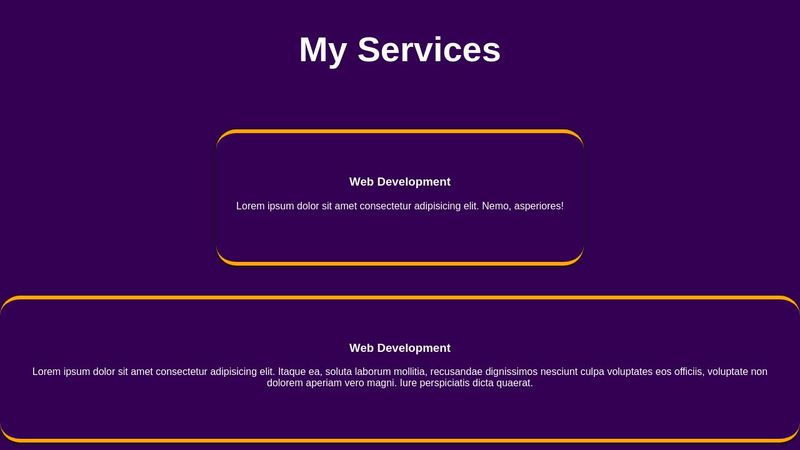
Hi guys, when i try to size my flexbox items the same size its not really working out.
If i add a flex: 1; its looking a bit better but they are still to width and have a different height from eacother.
I want them both the same size as picture on in the middle of the page. Whats the best way to eachive this with flexbox
https://codepen.io/Boeroe/pen/eYxJaqw
If i add a flex: 1; its looking a bit better but they are still to width and have a different height from eacother.
I want them both the same size as picture on in the middle of the page. Whats the best way to eachive this with flexbox
https://codepen.io/Boeroe/pen/eYxJaqw