HTML Canvas flickering
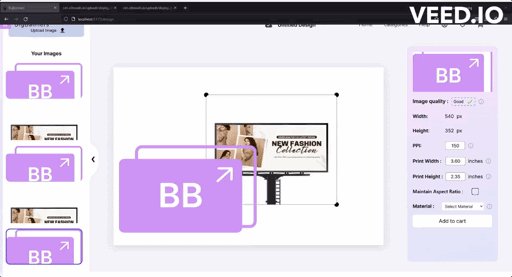
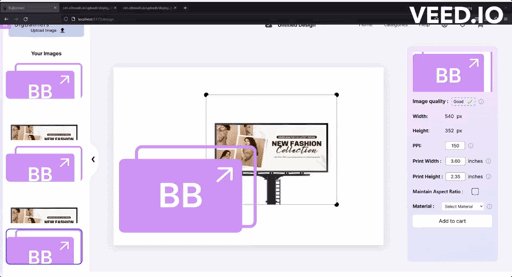
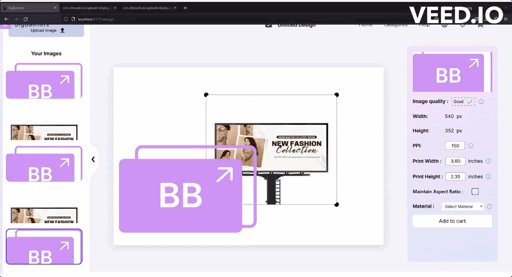
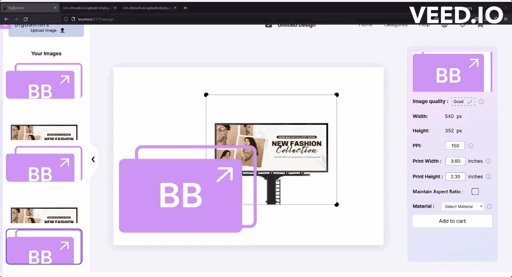
Hi i am trying to build a editing application like canva. right now i added functionality of image adding, resizing and dragging: https://www.veed.io/view/7867c461-0e4a-47b8-b0d0-b498ccc8d67f?panel=share. When i make any of dragging or resizing or even selecting an element on the canvas. the canvas flickers. I think this is because of frequent draw on canvas. How to avoid it.?
VEEDSrajan
Make stunning videos with a single click. Cut, trim, crop, add subtitles and more. Online, no account needed. Try it now, free. VEED