Need some help with my form
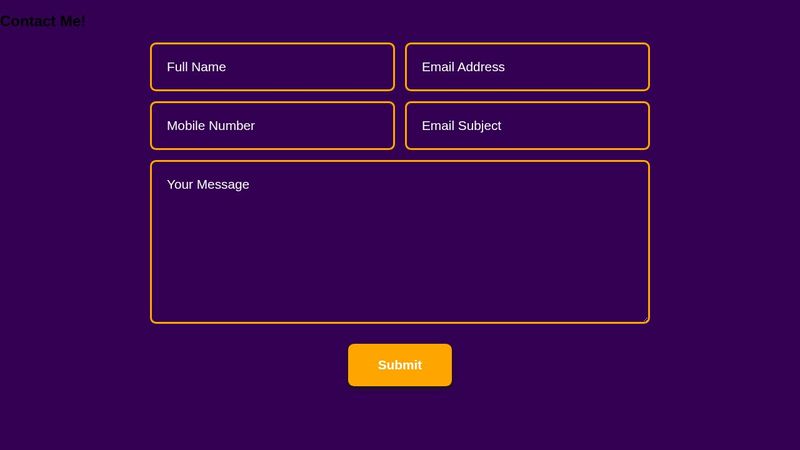
Hi guys anyone got an idea why my form is not getting the result it has in the picture, text area is not getting how it should be
My code:
https://codepen.io/Boeroe/pen/oNmzBBg
My code:
https://codepen.io/Boeroe/pen/oNmzBBg