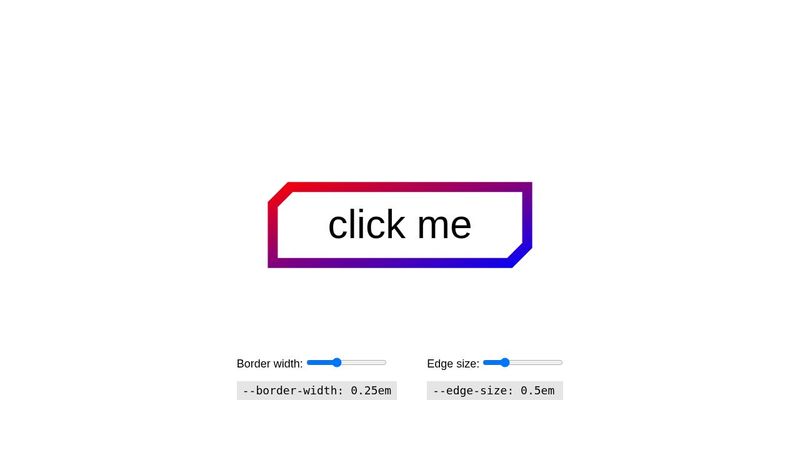
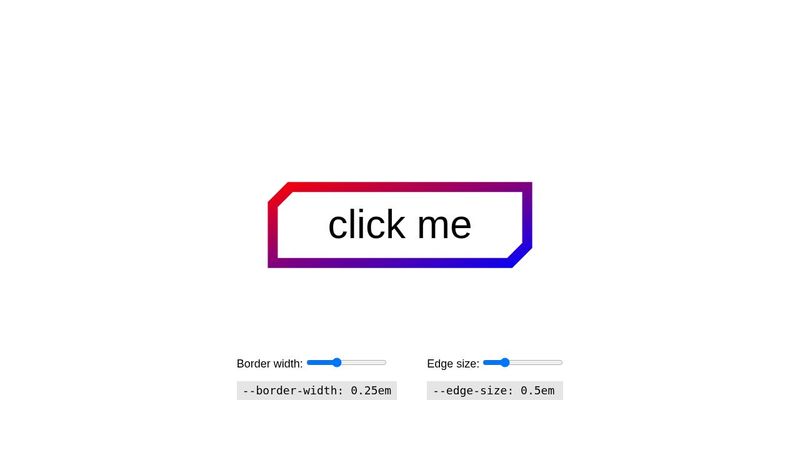
How to make cut corners borders with a transparent background ?
I followed this great codepen to make cut corners, but is there a way to make the background of the button transparent without destroying the border ?
https://codepen.io/kevinpowell/pen/bGLmORx
https://codepen.io/kevinpowell/pen/bGLmORx
CodePenKevin
A cut-corner border effect using pseudo-elements. Updating the custom properties lets you change the border (gradient or solid color), background color...