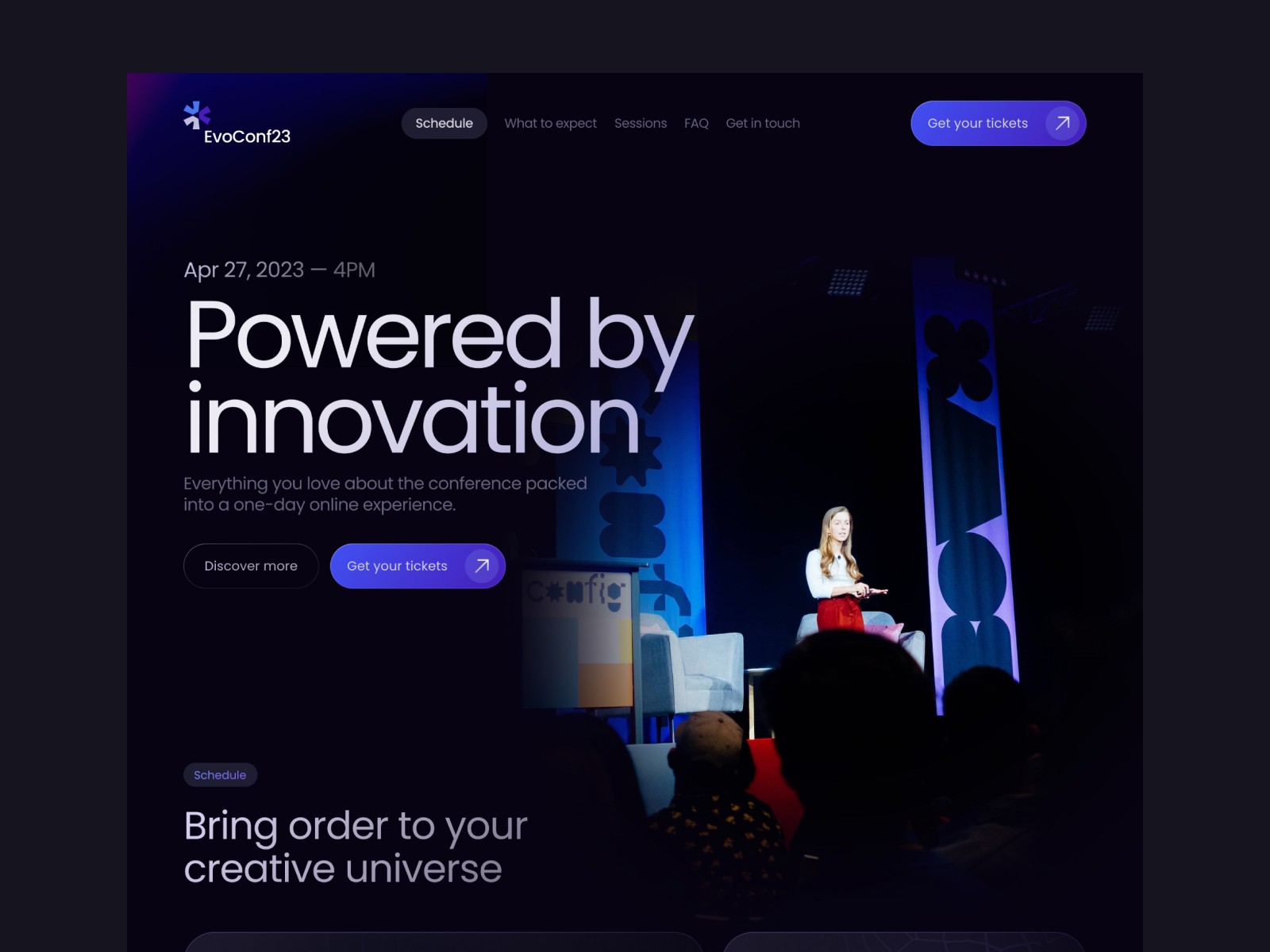
How do I scale image this way ?
I'm trying to clone this website
https://evoconference.framer.website/
But how do i manage the image, I'm trying adjust this image but it's not working.
Here is the codepen for this:
https://codepen.io/web-test-the-sasster/pen/VwRmPRX
https://evoconference.framer.website/
But how do i manage the image, I'm trying adjust this image but it's not working.
Here is the codepen for this:
https://codepen.io/web-test-the-sasster/pen/VwRmPRX

A one pager template for Entertaining companies aiming at striking their online presence with their events or conferences.