Vertically align `label` and `input`, without messing up the line-height?
So this is something that's been bothering me lately. If I have a label and an input (no matter what type), how can I vertically align them when there's one row, but also make sure that if the label is on multiple lines, that it's actually just the first row that aligns?
Let's say the label content would be:
"Label
Second line"
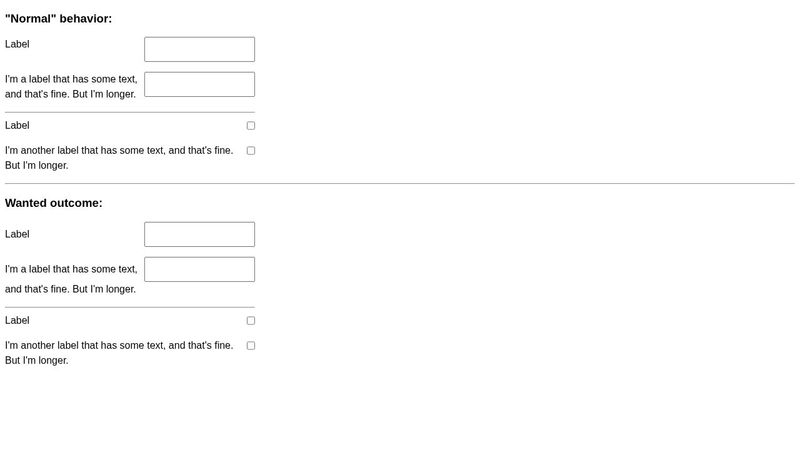
It would look like in the screenshot, but "Second line" would just go underneath. This mean I can't use flex/grid and use
I've been using
Is there a more dynamic way I can approach this?
Example: https://codepen.io/erikblomqvist/pen/mdoGGKm
Let's say the label content would be:
"Label
Second line"
It would look like in the screenshot, but "Second line" would just go underneath. This mean I can't use flex/grid and use
align-items: center. Nor can I change the line-height to equal the checkbox, because I might have another input type that has a different height.I've been using
padding-block-start for now, but that is also different, depending on the input type's height.Is there a more dynamic way I can approach this?
Example: https://codepen.io/erikblomqvist/pen/mdoGGKm