How to achieve this cool hover/animation with CSS
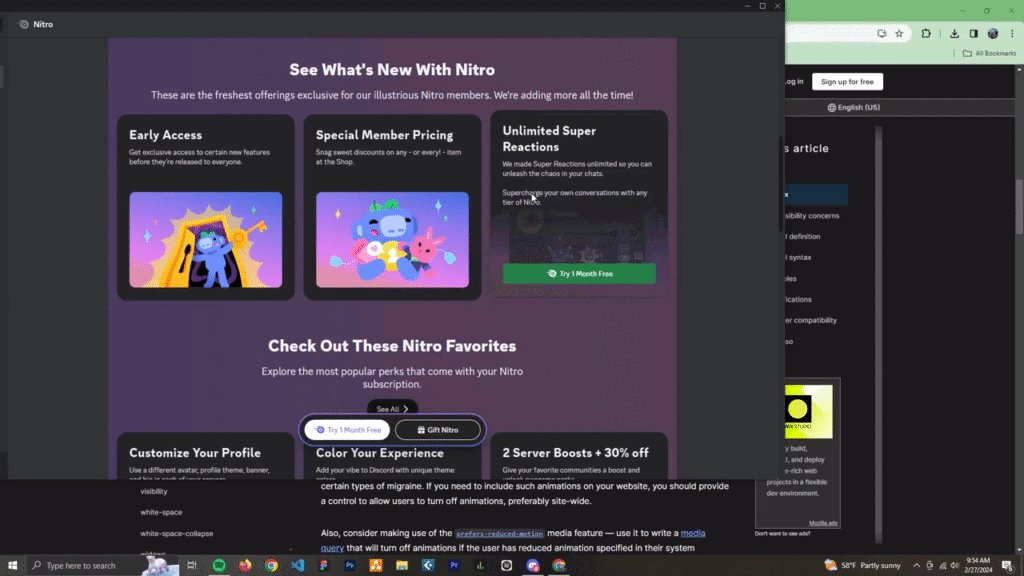
Hello! Upon opening discord this morning I saw this cool hover effect on some cards on the Nitro page and decided as a morning "warm up" I would try and recreate as a coding challenge. Low and behold I got stuck so I thought I would see how anyone else might approach this.
Here's the effect: https://www.loom.com/share/20bb18705b22479a9f3c6f2863b3d55d?sid=52808e73-95d7-4033-865f-d87fc0bf7e0a
Here's my codepen so far: https://codepen.io/Jon-D-the-vuer/pen/RwOboox?editors=1100
Mostly curious how to achieve the scale effect of the image to fit the container no matter what size it is. I'm not well versed in animation/transform properties yet
Here's the effect: https://www.loom.com/share/20bb18705b22479a9f3c6f2863b3d55d?sid=52808e73-95d7-4033-865f-d87fc0bf7e0a
Here's my codepen so far: https://codepen.io/Jon-D-the-vuer/pen/RwOboox?editors=1100
Mostly curious how to achieve the scale effect of the image to fit the container no matter what size it is. I'm not well versed in animation/transform properties yet