18 Replies
- What's your exact discord.js
npm list discord.js and node node -v version?
- Not a discord.js issue? Check out #other-js-ts.
- Consider reading #how-to-get-help to improve your question!
- Explain what exactly your issue is.
- Post the full error stack trace, not just the top part!
- Show your code!
- Issue solved? Press the button!
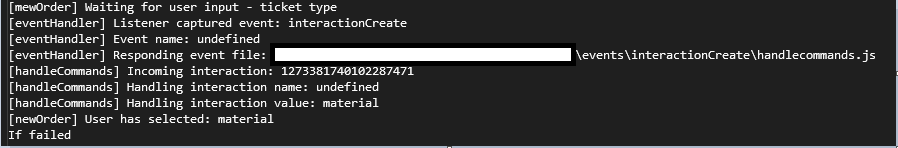
The console logs run all the way through "Waiting for user input - ticket type", but have zero interest in actually running the collector on list selection. Even more interesting (for me), is that I'm collecting the 'material' choice
add fetchReply: true when replying
Explain it like I know nothing?
is that in here?
yes
Ah, so that basically removes the need for a collector using awaitMessageComponent
no
I guess I meant the .on('collect') bit. The response I'm now getting is an obejct, and I can pull the .values from it and keep executing
that response is your interaction
Thank you
Followup question... What does this do to execution? The next line is an
if that isn't executing. I even threw in an else whose only action is console.log('If failed')
Naturally I'm getting If failedfetchReply: true just fetches the Message your bot replies with
without it, reply resolves in an InteractionResponse
currently there are a few issues with collectors created from InteractionResponses, so adding fetchReply: true sidesteps this
this would be unrelated to your if statement
frankly it's a little confusing how your code has executed without errors so far
this should error sinceconst ticketTypeSelection = await newTicketTypeResponse.awaitMessageComponent({ticketTypeSelection.on('collect', async newTicketType => {
awaitMessageComponent doesn't resolve in an InteractionCollector, just the MessageComponentInteraction, and <MessageComponentInteraction>.on() doesn't exist
I have to assume this isn't exactly the code that's executing, so please share your updated code
then
ticketTypeSelection is your StringSelectMenuInteraction, and therefore ticketTypeSelection.values is an array
if (ticketTypeSelection.values === 'material') {
Thanks for explaining this - still pretty new to JS. So techincally I could String(ticketTypeSelection.values[0]) and get what I'm looking for?
<StringSelectMenuInteraction>.values is already an array of strings, but sure