cookies not send to external api
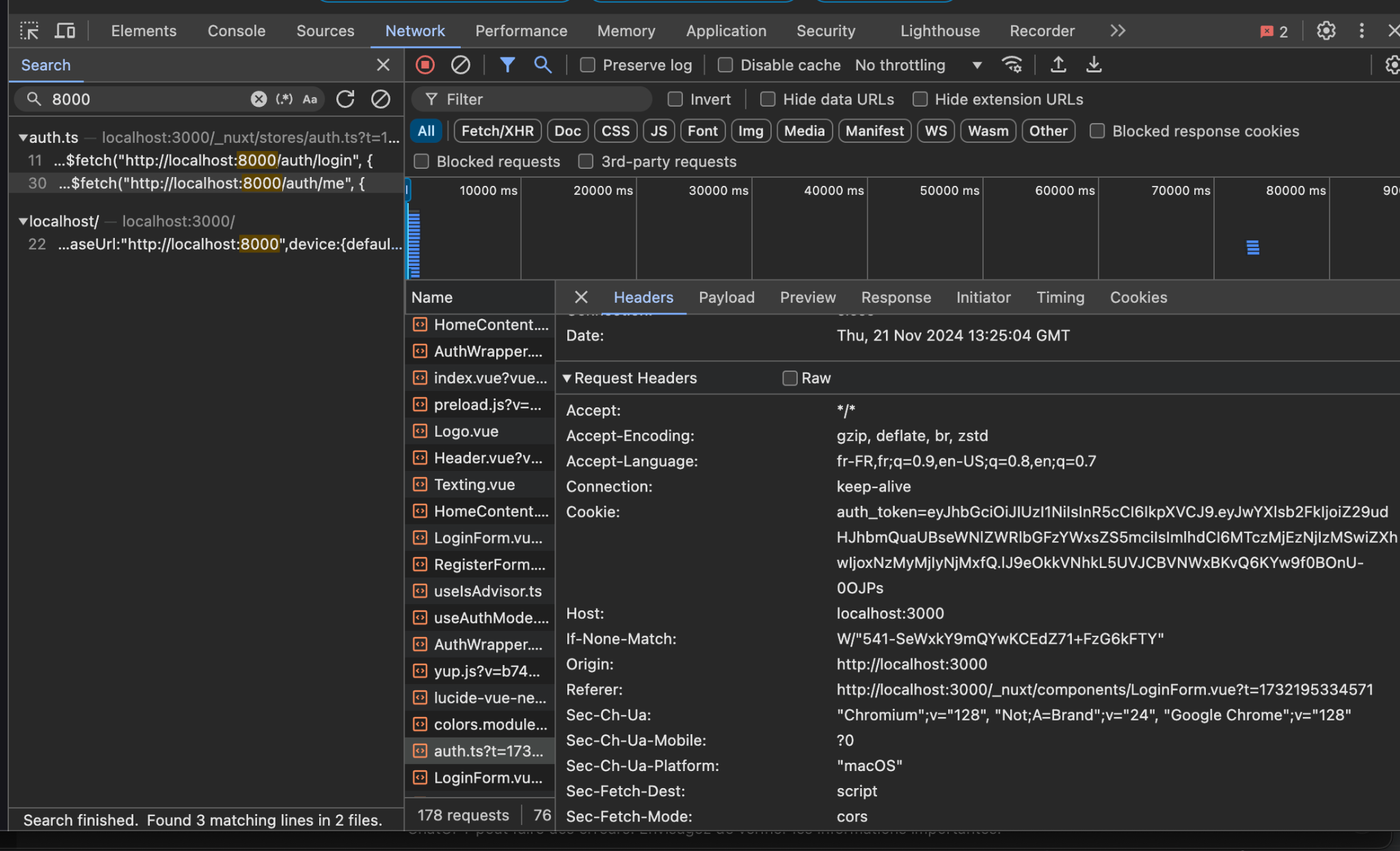
Hello, does anyone know why my req.cookies is empty when my cookie is sent to my REST api?
back-end :
front-end :
back-end :
export const me = async (req: Request, res: Response) => {
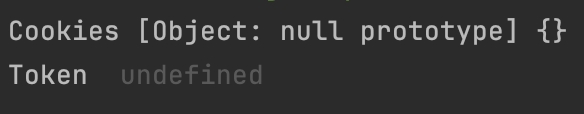
console.log('Cookies', req.cookies);
const token = req.cookies.auth_token;
console.log('Token ', token);
if (!token) {
res.status(401).json({message: 'Accès non autorisé'});
return;
}
try {
const decodedToken = verifyToken(token) as { payload: string };
const { payload } = decodedToken;
const user = await UserModel.findOne({ email: payload });
if (!user) {
res.status(404).json({message: 'Utilisateur non trouvé'});
return;
}
const { password: _, ...userWithoutPassword } = user.toObject();
console.log('Utilisateur récupéré :', userWithoutPassword)
res.status(200).json(userWithoutPassword);
} catch (error) {
res.status(401).json({message: 'Accès non autorisé'});
}
}export const me = async (req: Request, res: Response) => {
console.log('Cookies', req.cookies);
const token = req.cookies.auth_token;
console.log('Token ', token);
if (!token) {
res.status(401).json({message: 'Accès non autorisé'});
return;
}
try {
const decodedToken = verifyToken(token) as { payload: string };
const { payload } = decodedToken;
const user = await UserModel.findOne({ email: payload });
if (!user) {
res.status(404).json({message: 'Utilisateur non trouvé'});
return;
}
const { password: _, ...userWithoutPassword } = user.toObject();
console.log('Utilisateur récupéré :', userWithoutPassword)
res.status(200).json(userWithoutPassword);
} catch (error) {
res.status(401).json({message: 'Accès non autorisé'});
}
}front-end :
const fetchUser = async () => {
try {
const fetchedUser = await $fetch<User>("http://localhost:8000/auth/me", {
credentials: "include",
});
user.value = fetchedUser;
} catch (err) {
console.error(err);
user.value = null;
}
}; const fetchUser = async () => {
try {
const fetchedUser = await $fetch<User>("http://localhost:8000/auth/me", {
credentials: "include",
});
user.value = fetchedUser;
} catch (err) {
console.error(err);
user.value = null;
}
};