Server-side authentication for external services
Hi all!
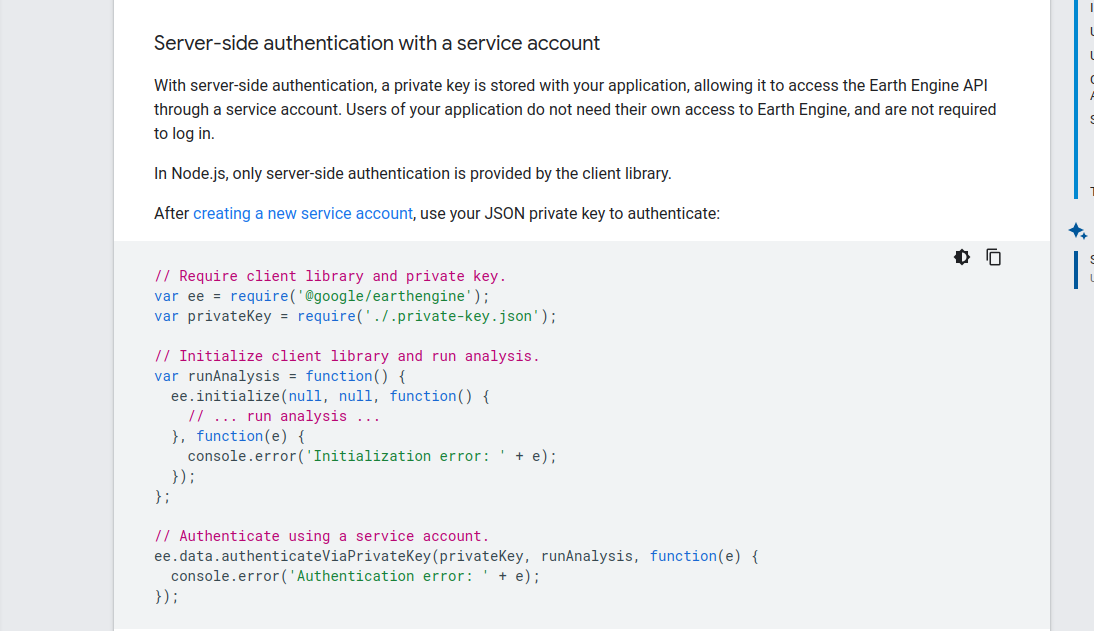
I am looking at building a program that queries Google Earth Engine for forest data in a carbon project, and looking at how I could access their api using a generic account for all users. Their documentation:
https://developers.google.com/earth-engine/guides/npm_install
describe the process to initialize the client from the server. I have not done this before in a monorepo, so I wonder where the best place to do this within a vanilla T3 app structure? Since I am using a generic account, I am thinking I only want to run this once when the T3 app starts.
I am looking at building a program that queries Google Earth Engine for forest data in a carbon project, and looking at how I could access their api using a generic account for all users. Their documentation:
https://developers.google.com/earth-engine/guides/npm_install
describe the process to initialize the client from the server. I have not done this before in a monorepo, so I wonder where the best place to do this within a vanilla T3 app structure? Since I am using a generic account, I am thinking I only want to run this once when the T3 app starts.