Position sticky on UL element
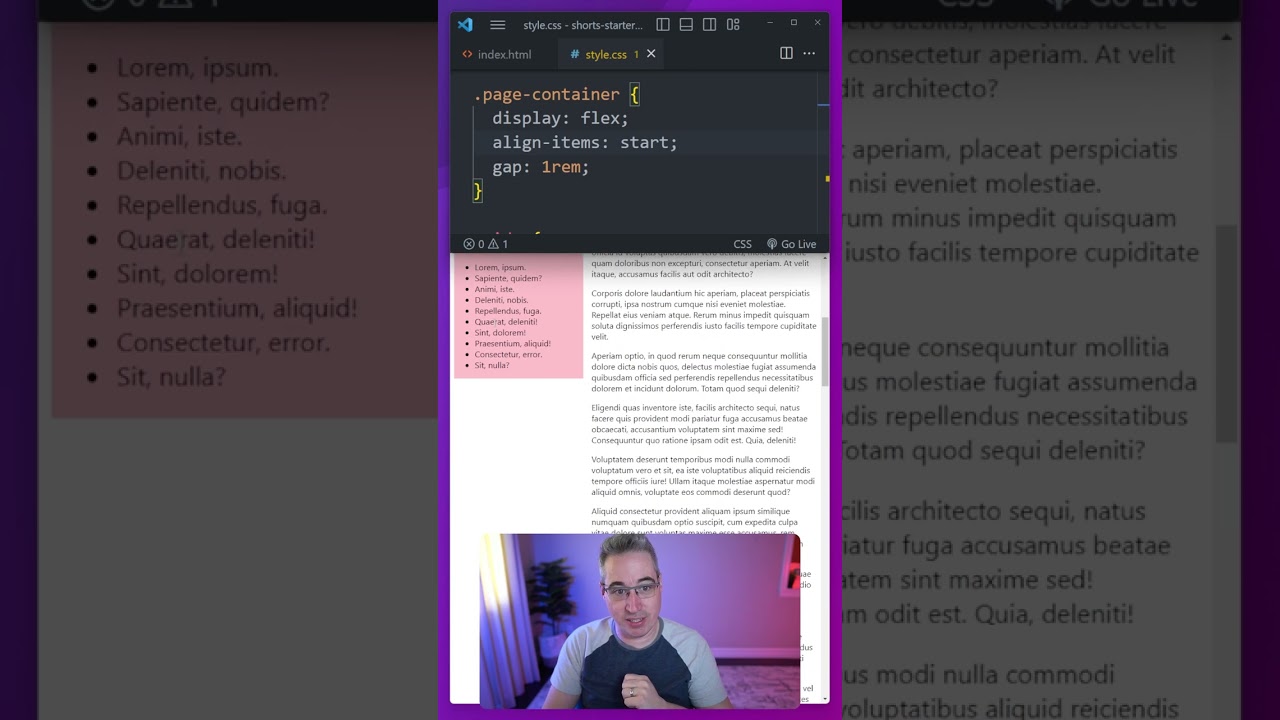
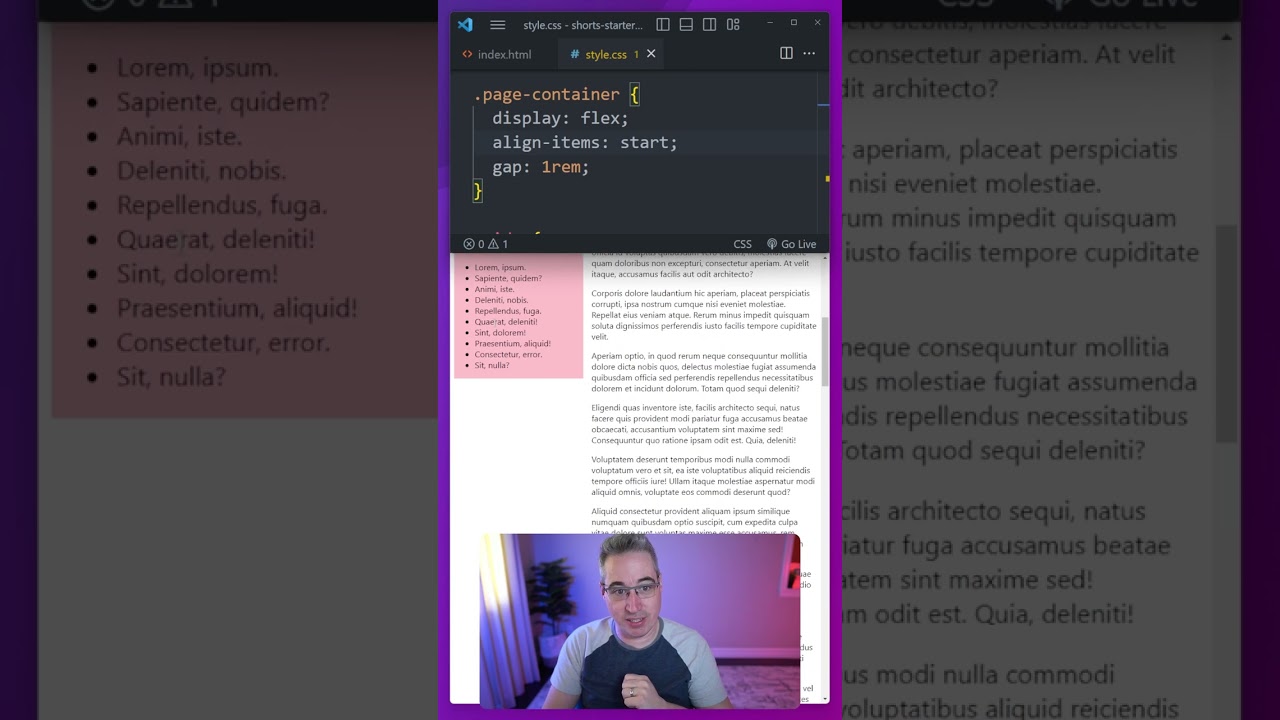
Hello friends I tried to follow Kevin's short video (https://www.youtube.com/shorts/39rbYbVhb0Y?feature=share) about position sticky in my case it is not working: here is my html
I have tried that in all possible elements but only the first div with image as child element is working.
I have tried that in all possible elements but only the first div with image as child element is working.
YouTubeKevin Powell
Sometimes position sticky doesn't stick, so let's see why it doesn't and how we can fix it!