Dante
Where do other folders go if I have changed the root directory
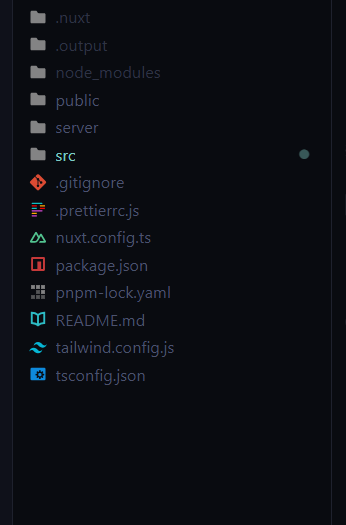
Here is my nuxt config
For folders like middleware, data and layers where am I now expected to put them? I tried in
src but nuxt couldn't find my file in there.
I would greatly appreaciate guidance19 replies
[Solved] Local Fonts Not Working
Good day everyone, I have been trying out Nuxt and while I was trying to use custom local fonts it isn't working. I have been going with the docs instructions but with no luck. I am stumped as to what I am missingz
- font files in
public/fonts
- stylesheet in src/assets/css
- stylesheet refrenced insrc/layouts/default.vue
- I am using tailwind
I also get this warning in the terminal
Here is my repo that I am working on
https://github.com/Psypher1/nuxt-explore20 replies