->getRelated for menu didnt work.
I follow this manual
https://twillcms.com/guides/page-builder-with-blade/adding-navigation.html
I do all the thinks which is there,
I do some links to my pages in twill
I will be see a relatitons in twill table...
Twill + Spatie permissions
How would someone go about implementing spatie permissions in Twill. The spatie permissions are pretty comprehensive. For e.g If i wanted certain articles in a module article to be accessible only to a certain group, Twill doesn't have permission management for such a scenario. So how would one implement them in the CMS?
v3 package resources / blade templates
I created a fresh v3 package but inside the documentation I can’t find a description on how to add blade templates.
Right now I follow the guide on how to manage frontend users as profiles but I want to create corresponding admin/repeaters/tasks.blade.php and other views inside the package so I can reuse it easier on new projects and also distribute the package later.
Looks like there is a mix between v2 and v3 stuff in the documentation as well? Because there is nonstick directory: resources/views/admin/repeaters/...
v3 Package creation - version mismatch
Hey,
I started installing twill 3 n a fresh Jetstream based laravel App. I could also create my first package but it looks like the package requires twill v2.6 instead of 3.
Updating the composer.json file of the newly created package helps but maybe there will be follow up errors?...
Hi, do you know where I can add another link?
Aligned with All Items, Published, Draft and Trashed. I just want to add new link
Twill advanced permissions
I've followed the documentation with regard to adding the enabled and permission key to config/twill.php. I ran the migrations, although it reported back there were no migrations. However i don't see the permissions tab in my module. What am i missing?
Updating Translations from the Command Line
Hi all, as usual I assume I'm misunderstanding something basic about how Laravel works, but I have been stuck trying to update existing translations directly with data from a Console Command. I'm trying to back-fill some missing information that I'm scraping from HTML files.
I have tried several different combinations of querying the database to get the existing record and updating it, but nothing seems to work. I can verify that the entry I'm trying to update exists in the database, but when I try to
update() or save() I just don't get any results, and don't get any errors.
This is my current attempt to query out the existing entries. Not sure how to update the model that this returns....Preview Modules
Hey how do you go about previewing modules? There is not a lot of documentation available. How do you handle route. When you click on the route that is generated by the backend for instance http://localhost:9000/en/pages/intro the result is not found. If i add a route which routes to the view located at the /site/modulename.blade.php it returns an error $item not found.
Legacy Settings Sections return values doesn't work
Hi,
After save Settings to database, values doesn't bind in inputs.
How fixed this @ifox.dev ?...

New module item error
When i make a new module i get this error, i'm using the twill metadata pacakage
...
Object { message: "Illuminate\\Database\\Grammar::parameterize(): Argument #1 ($values) must be of type array, string given, called in /var/www/libera/website/vendor/laravel/framework/src/Illuminate/Database/Query/Grammars/Grammar.php on line 1022", exception: "TypeError", file: "/var/www/libera/website/vendor/laravel/framework/src/Illuminate/Database/Grammar.php", line: 168, trace: (72) […] }
Object { message: "Illuminate\\Database\\Grammar::parameterize(): Argument #1 ($values) must be of type array, string given, called in /var/www/libera/website/vendor/laravel/framework/src/Illuminate/Database/Query/Grammars/Grammar.php on line 1022", exception: "TypeError", file: "/var/www/libera/website/vendor/laravel/framework/src/Illuminate/Database/Grammar.php", line: 168, trace: (72) […] }
Custom form fields
I'm trying to make a custom form field to override the custom WYSIWYG form field.
I've followed this guide https://twillcms.com/guides/creating_custom_components_form_fields_and_blocks.html
I feel like there are some steps left out of there. For example where do i need to define the Vue component? Is there a config file for that. I've been snooping around in twill source and i see everything is stored in A17Config but how could i override this or solve this.
Maybe there is another way to add custom css to a WYSIWYG form field or alter tiptap config?...
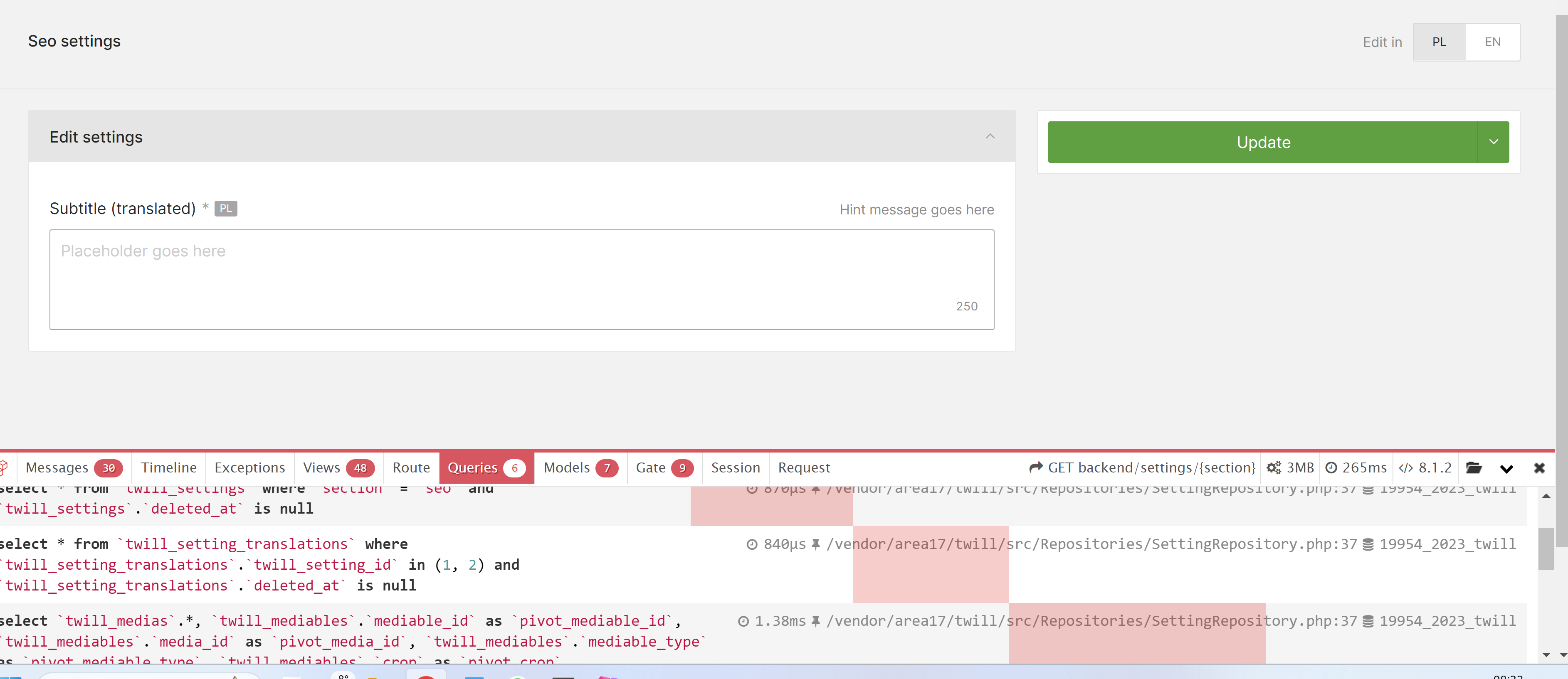
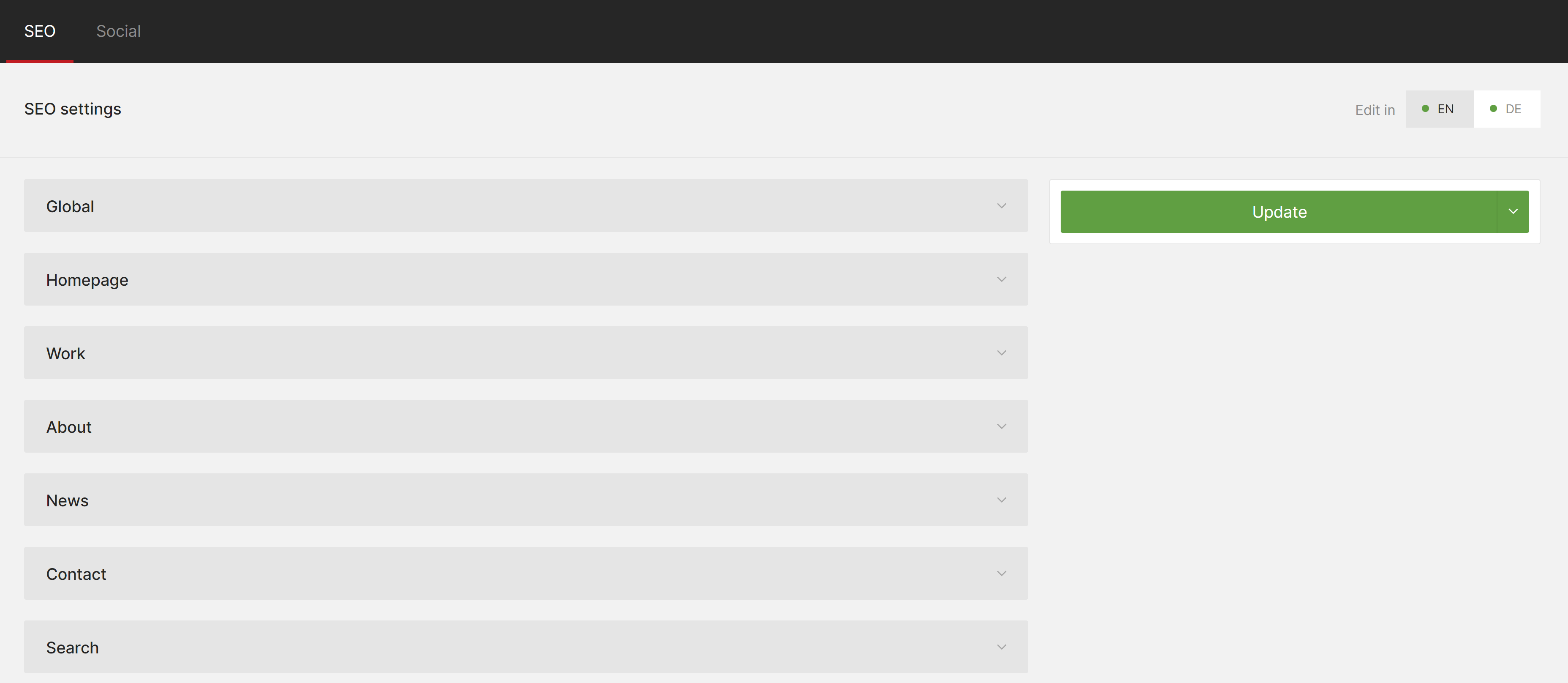
New Settings approach
Hey, a i have a small question - how build a settings page like in https://demo.twill.io/settings/seo using a new appproach ?
I mean, how add a multiple blocks with custom name on grey bar ?...

Render repeater in block blade file
I have made a block named "gallery" with a repeater containing medias named "gallery-item", please help me to display the images in the blade file of the block. (I tried with regular block with {{ $block->image(...) }} but don't know how to do with blocks with repeaters).
I tried this example but it doesn't work: https://twillcms.com/docs/block-editor/creating-a-block-editor.html#content-rendering-helpers
Thank you very much....
Fetch all images in a block
How do you fetch all the images in a block? For e.g i have this block <x-twill::medias
name="slide"
label="Slide Show Image"
max=10
/>...
Adding custom blocks to modules
How do you add custom blocks to modules? Generally i add blocks to a module using $form->add(BlockEditor::make()) within the controller getForm Method. However if i have created a custom block class named EditorBlade and i try to add it like $form->add(EditorBlade::make()) it gives me an error of call to undefined method Editor::make().
$renderData returns null when trying to render nestedblocks
@php
/** @var \A17\Twill\Services\Blocks\RenderData $renderData */
dd($renderData)
@endphp...
Fetch all models with field value of X
Sorry to ask such a basic question but I want to do the following....
I have a model called Work (and a WorkController and WorkRepository). On my Work module there is a field called "available" of type checkbox. Now i want to fetch all models with "available" selected.
1. What is best practice to implement a e.g. getAllAvailable() method? Is that on the WorkRepository, WorkController of Work model class?
2. How do I select all the models with that checkbox selected. In the laravel docs I saw this
$flights = Flight::where('destination', 'Paris')->get(); but I can't seem to use the where function on my model. E.g. Work::where is not working. ...Displaying Block elements on the Front Page
how do you display block elements on the frontpage? And i don't mean the preview file. I want to access the block elements like $item->block like that.
dashboard route
Hello. I have a problem with dashboard config
I have a Category and CategoryArticle Models
I have a dashboard config in twill.php
```
'dashboard' => [...