Grid starts to make Columns
My grid system just suddenly breaks sometimes and i cant figure out to fix it.

Tailwind class for min-height: 50vh;
I need something like
min-height: 50vh; in Tailwind... They only seem to have min-h-screen which corresponds to min-height: 100vh;... Anyone good in Tailwind and knows their syntax for it...Drop down menu & position absolute sizing
Hey, I’ve never really looked too in depth into dropdown menus and decided it’s time haha, what’s an efficient way to “dock” them so they don’t sit off screen when the screen gets too small like in this example codepen?
I saw the recent video Kevin made on it however due to the lack of browser support in things like
anchor-positioning, I was wondering about more general approaches.
Following that, I’ve never really noticed that position absolute makes elements min-content or if not something similar, what is it that shrinks a position absolute element and how do you effectively expand them back to an intrinsic size without setting a width/min width which presents overflow issues in some cases?...how to prevent scroll on ios device
Hi guys, I want to prevent scroll when I open a modal. I try to use
overflow:hidden.It works on browser and android device but It does not work on IOS device. You can take a look on the image, when I focus in the input of header and I try to scroll, it's still scrollable. I also try to use position: fixed, it works but it will be scrolled to top automactically. I also try to use JS to prevent scroll behavior but in inside my modal. There is a scrollable section, so it disables my section too. How can I handle this problem? Thank you
```js
function disableScroll() {
window.addEventListener('DOMMouseScroll', preventDefault, false);
window.addEventListener('touchmove', preventDefault, wheelOpt); ...
Creating a scalable button with text and a SVG icon
Hi everyone. I am trying to create a scalable SVG button, that changes the padding around both the text and svg, based on the font-size of the text. Usually I use the css selector below on an anchor tag to create a button that changes padding (specified in em) based on the font-size.
<a className="btn" >Vote</a>
.btn{ display: inline-block; font-size: 1.5rem; ...
<a className="btn" >Vote</a>
.btn{ display: inline-block; font-size: 1.5rem; ...

text not showing with mix-blend-mode
Hey buys, so I'm trying to get a text changing it's color as the background fades in (using transform). I'm trying to achieve this using mix-blend-mode. For some reason the text appears to be transparent. Any ideas?
https://codepen.io/micahbcode/pen/YPKwOKb...
Array.toSorted() thinks 6 is higher than 49
Please know, the pic of data doesn't match up w/ title
But anyway, so I'm trying to get it to sort the groups in various ways (Currently testing phase so it's all just in the console)
Anyway, so when it comes down to the things like projects, tasks, bugs
It would for example sort it (with this javascript code) like this [ 13, 15, 21, 49, 6, 6]...

Responsive Hero Section
Hello everyone, I hope you can understand my English as it is not my first language.
So the thing is I am trying to create a hero section on my portfolio practice. I created a <div> container called hero
inside this container has a <div> that has a class of left inside it has h2 and a p element...

Any UI framework recommendation for React project
Hello
I am gonna guild a social site using React . Please give me a suggestion.👆...
revert vs unset & svg focusable attribute
Hey, i have a couple questions regarding the topics in the title-
1) mdn says the difference between the
revert and unset values is that revert changes a set of styles back to the user agent styles whilst unset changes a set of styles back to the inherited value and if not then the user agent styles. I don't understand logically the need for unset since the default behavior would be to inherit a value if possible anyways right? unless there's more to it?
2) I've seen people add focusable="false" to svgs to stop them being added into the tab order or being caught in a screen reader, i don't quite understand this since i don't believe svgs are focusable by default anyways?...If 1 element has 2 animations, can I set the play-state for each animation individually?
My question is about CSS and animations:
Using only CSS.
If i have one element with two animations, is there a way to set the animation-play-state for each animation individually?
In my project I've made 2 "buttons" and the goal is that each button sets the animation-play-state of one of the two animations that element has....
is there anyway i can tell the margin-left to shrink based on the viewport width
meaning at first it's like 15%,but when i reach a certain breakpoint (at 768px)
i switch the layout to grid-template-column:1fr instead of
```css
grid-template-columns:[start] 4rem [start-row-2] 50% [seperator-row-1] 4rem [seperator-row-2] 50% [end-row-1] 4rem [end]...
Any recommendation for JS porfolio project?
Hi everyone! I was wondering what would be a good project for my portfolio that makes sense to build without libraries like React and more vanilla js. Thanks in advance!
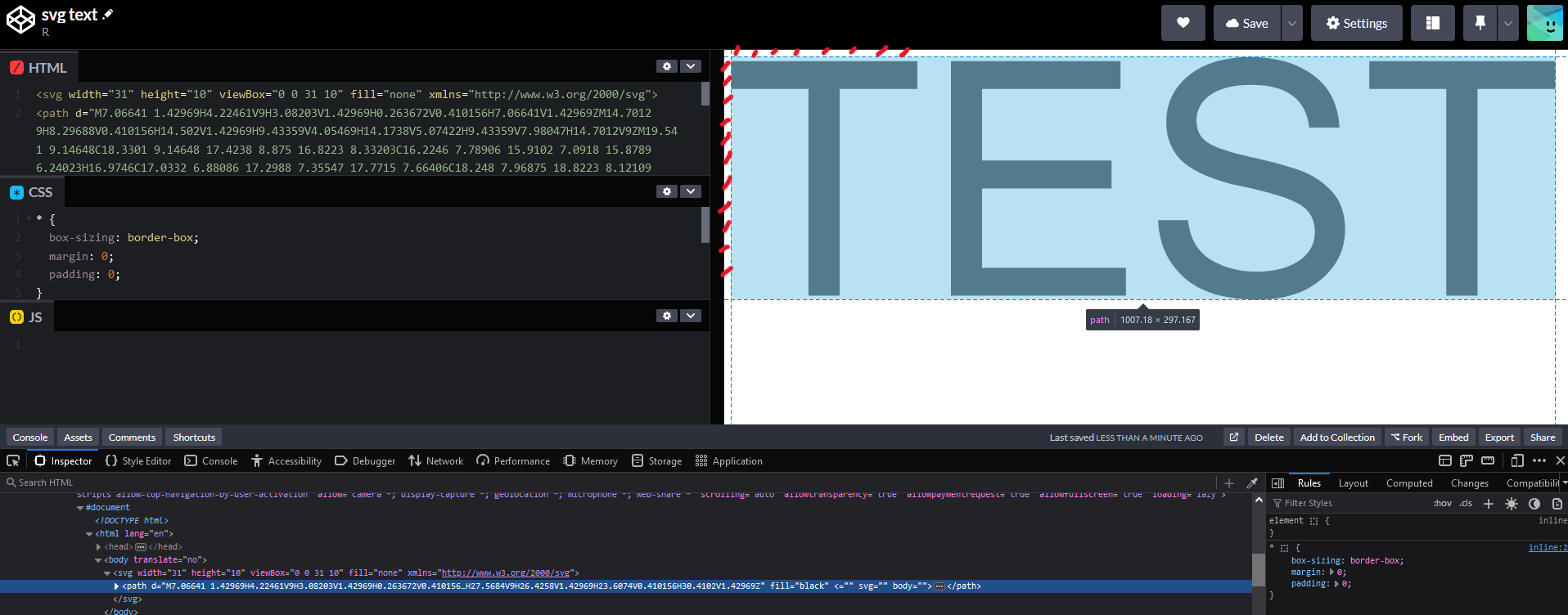
svg path creating space
Hey, i wanted text to fill the container it was in so i opted for an svg approach, the only problem is, the
path creates excess space around the svg (see image). I'd like the "text" to touch the edge of the container (in this case the body)
Is this a deliberate feature or perhaps something else? I'd appreciate if anyone could let me know what's causing that, thanks in advance.
https://codepen.io/deerCabin/pen/NPKxWoR...
Help with bootstrap grid system
hey, ill be quick i just want 4 columns in a row but the last column takes up twice as much space. So maybe there is a way to make 5 columns instead and over flow column 4 onto 5 idk. (yes im new). Thanks.


