Remove header? Or move hero into header?

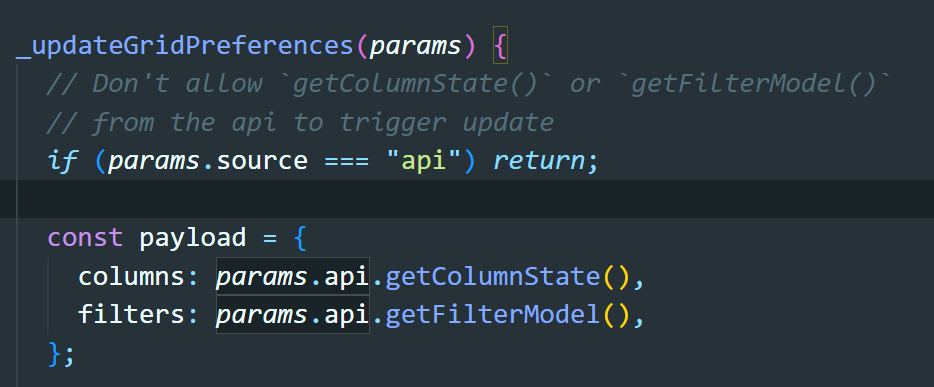
Is this a valid comment?
getColumnState() and getFilterModel() -- just wondering if it's too verbose?
Stuck, I Don't Know What to Learn

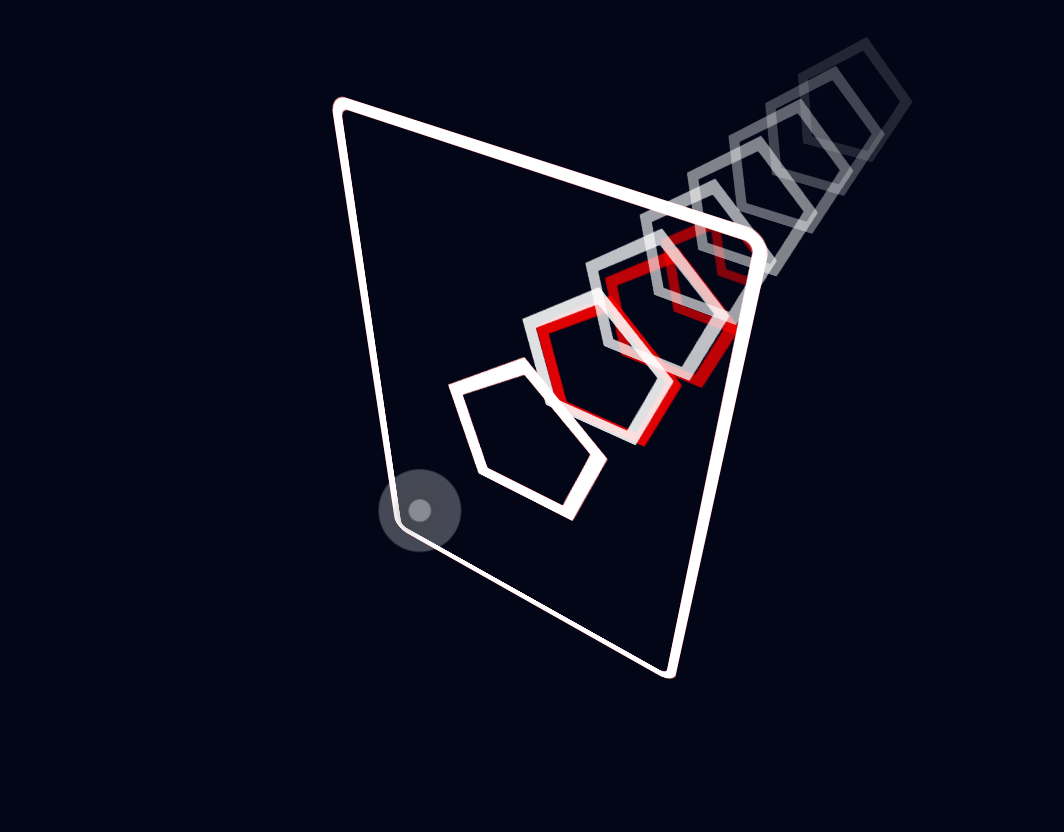
clipping a path out of text

label color change when radio input checked
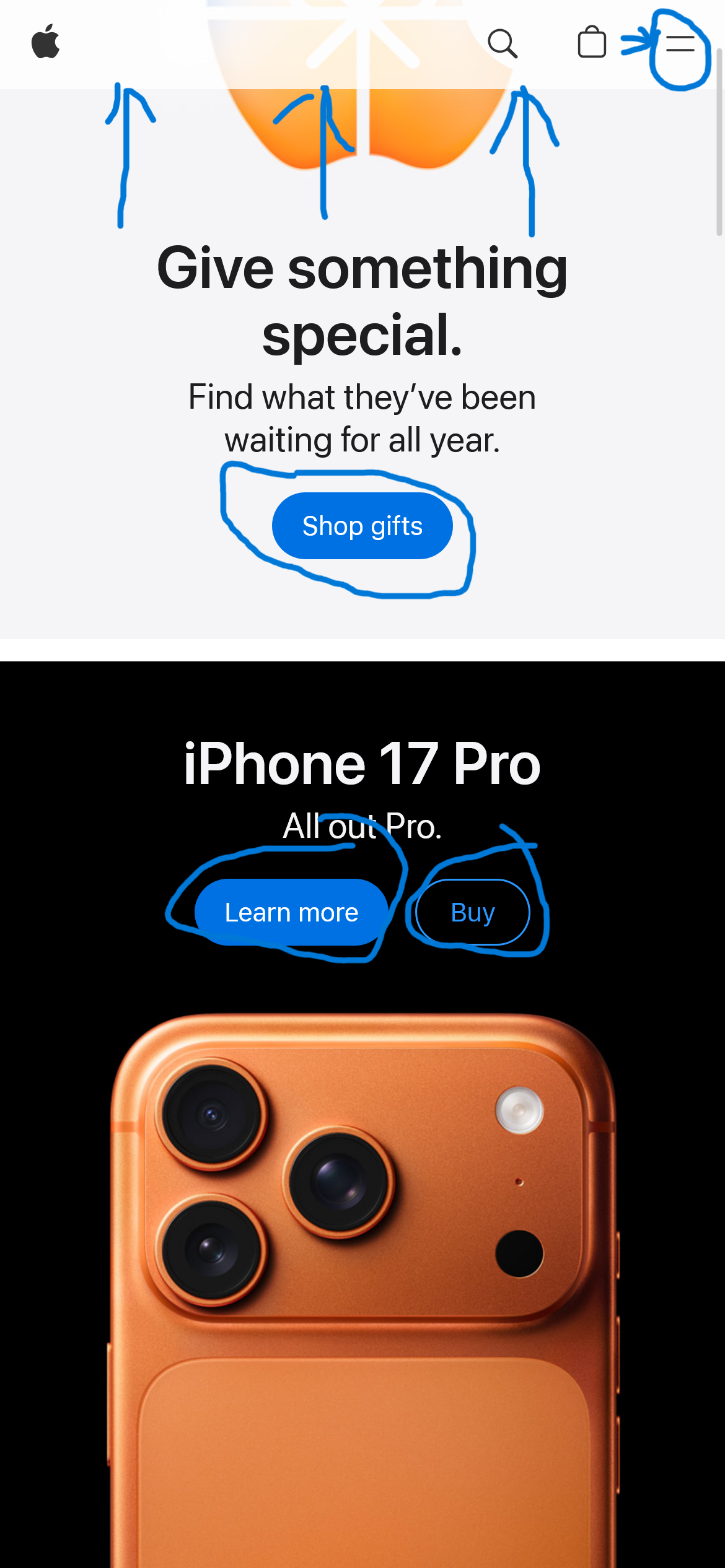
Hover states not working because of stacking layers
z-index: -2, the hover state works but the bag icon disappears. How should I solve this? https://codepen.io/ksblupzi-the-solid/pen/LENLmRZCSS only datetime-local input UI to choose date and time. Is possible?n
datetime-local type input with just CSS? Or do I need javascript? If so, what do you recommend? Thanks a lot!Hosting my front-end using github pages and back-end using render
Purpose of Array.from()
Array.from({ length: 4 }
Array.from({ length: 4 }
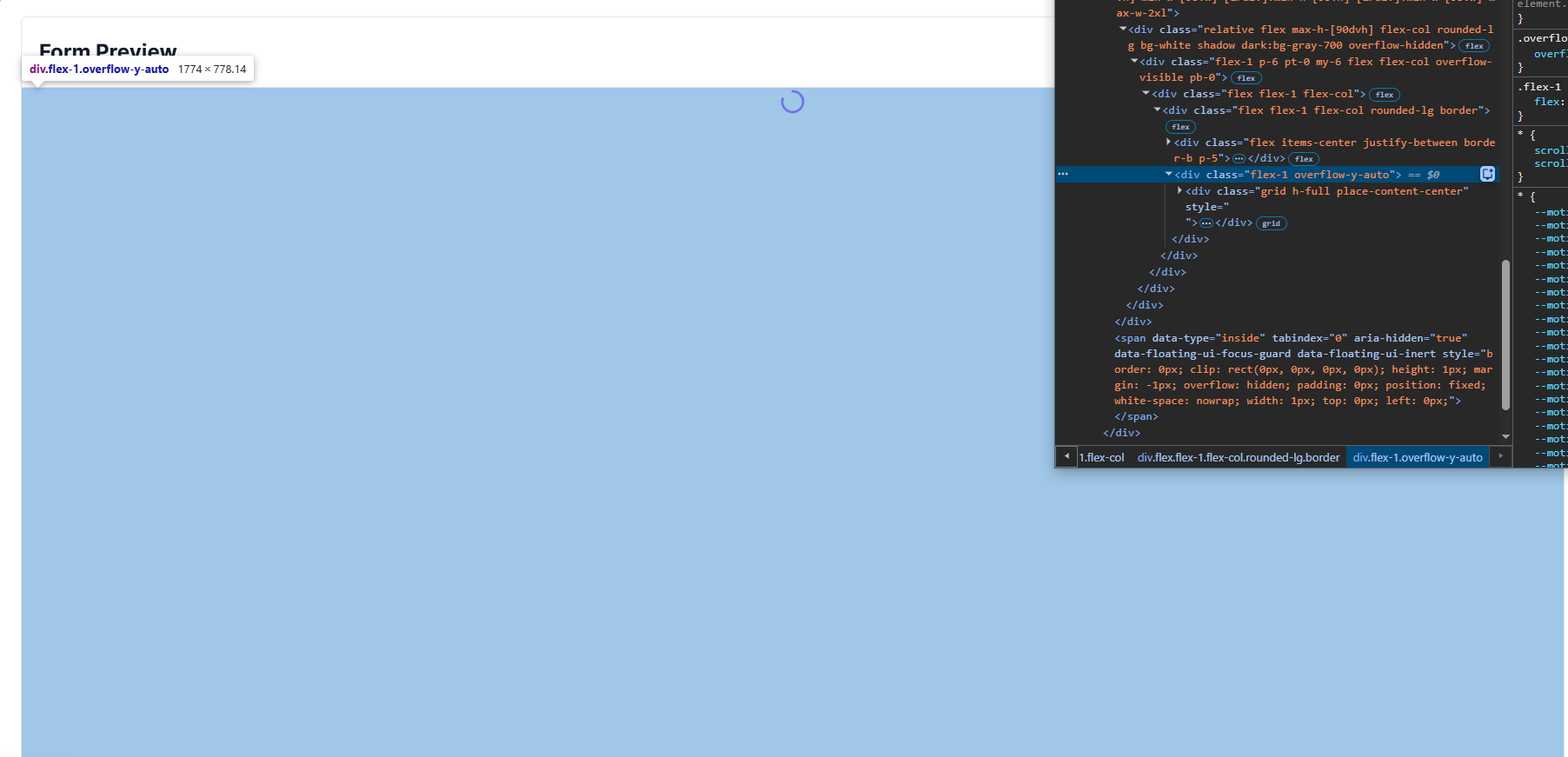
Array.from does but when it takes an object as argument what does it do? Can someone explain pls....Why is the div not taking 100% height?

Positioning Header, Main and Footer

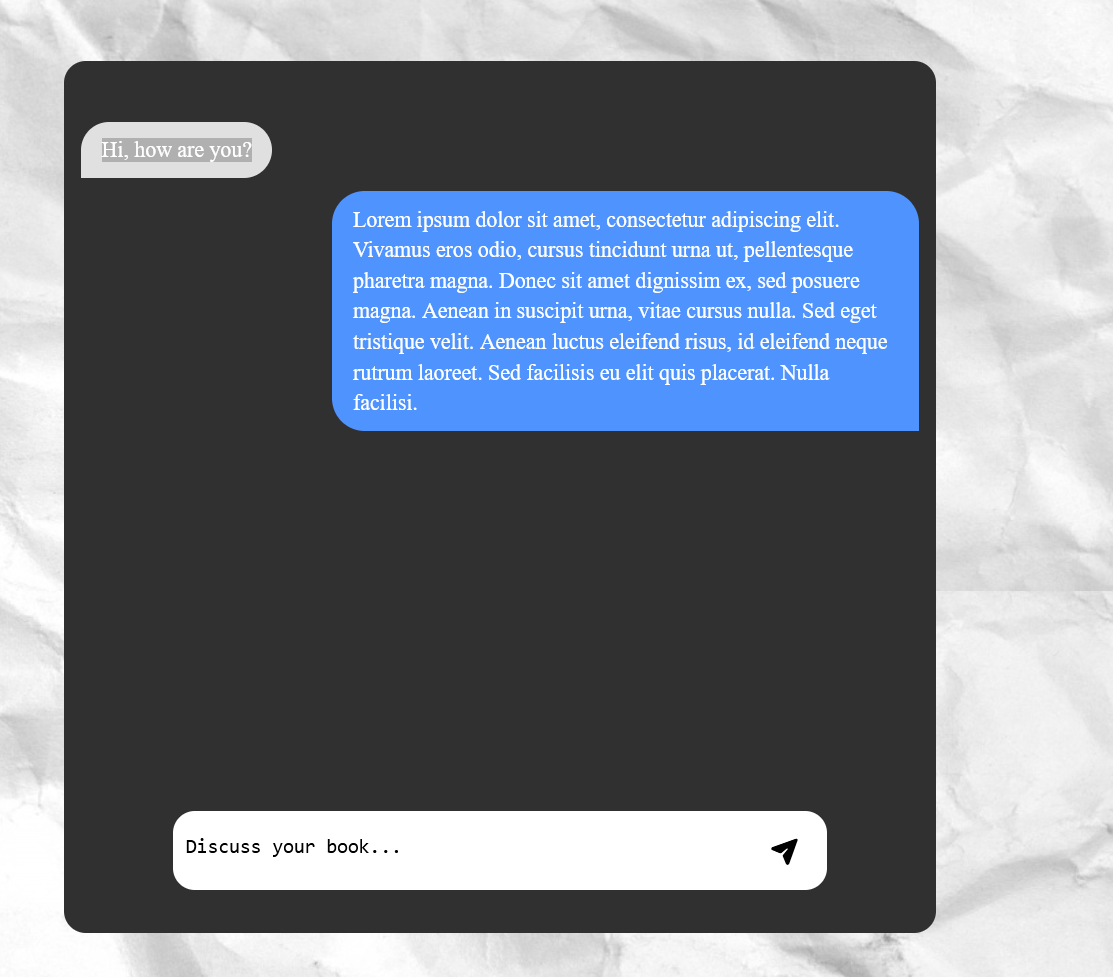
Animating text nodes (Airbnb style)
<div>s as there are letters, and each <div>s contains individual Text nodes for each letter (though I can't tell how that would help) and they seem to have pre-calculated the bounding rect of each letter (seeing `transform-or...Auto-optimized grid columns and rows
When should I use media queries?

Using CSS vs image

Try catch block best practices
Other external function being executed while await waits for promise in "inner" function
promises, more specifically with async and await.
Consider these code:
```js
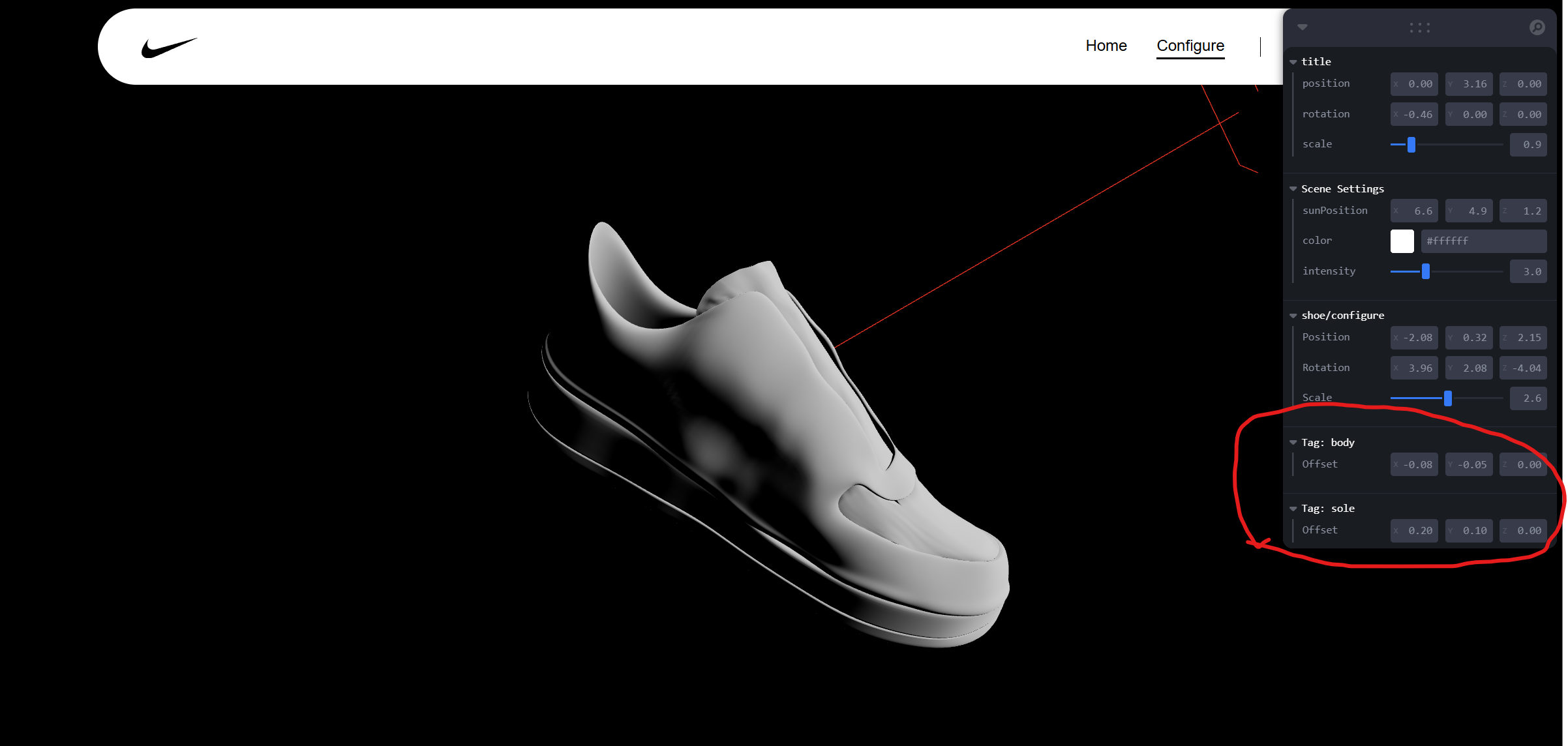
async function fetchProducts() {...figure out the 3d clipping offset?

User flow with email verification