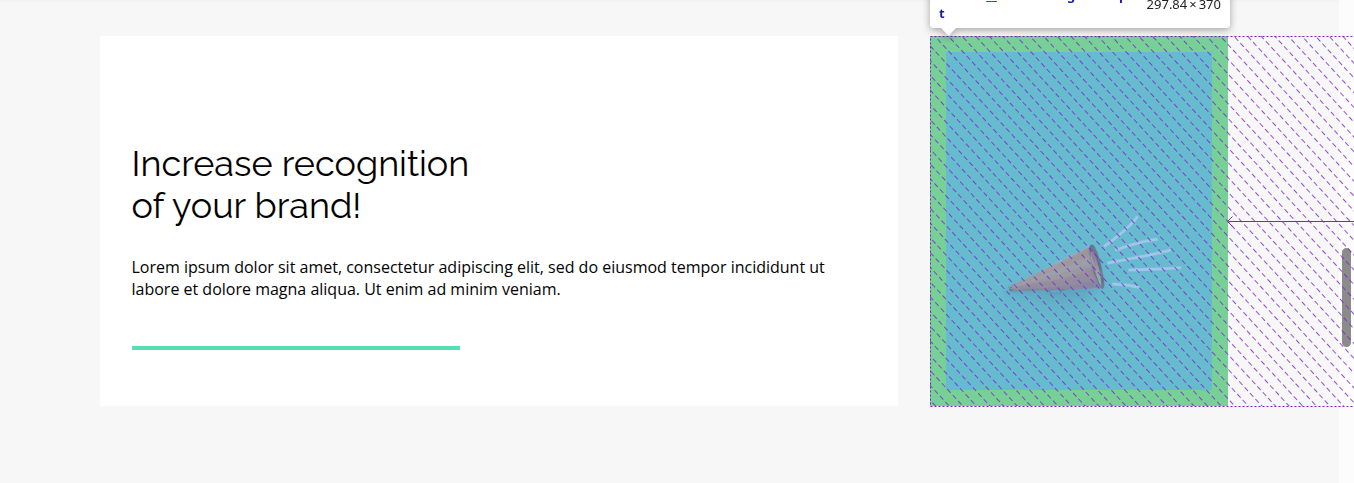
Different preview of same code in Chromium vs. Mozilla

How to think "creatively" for my final year project
sanity check
Responsive Navbar toggles automatically when resizing viewport
interpolate-size: allow-keywards; to transition between height: 0; > height: auto;...A random thought
Stressed about career in computer science and engineering
Bootstrap (as of 2025) scss variables
$enable-shadows: false;
When doing a folder search I was actually baffled to only find the variable in _variables.scss and nowhere else. I thought " maybe its hashed, or so ", but strangely I was unable to get behind the scenes or find any connection. nada.
...Creating web page view number tracker?
Staging -> main
What are programmers hired for
HTML CSS for Responsive design help
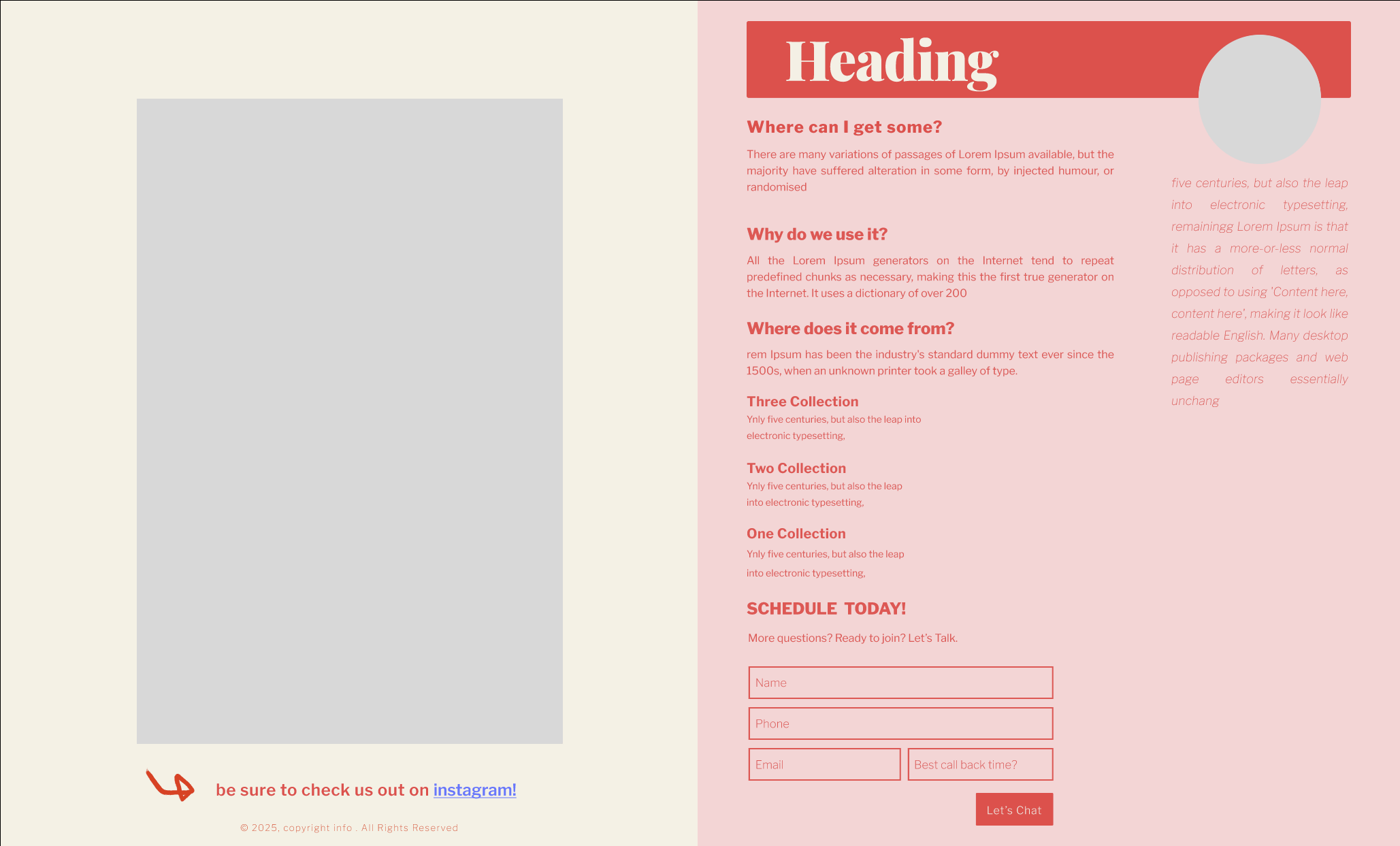
Question about the layout of my website
Zoom issue on chrome
a little help w layout ideas

What is the best AI tools to convert figma design to html,css code accurately ?
How to increase visibility of an OSS?
struggling to make drop down menu on cargo 3
ThinkPad T14 Gen 5 vs MacBook Air M2 vs Mac Mini M4 — Which is the Best Value for Full-Stack + DevOp
Need help again with this layout

Id's or Status as first columns